MUST | Data table

UX/UI Design
Conception d’un data table
Conception d’un data table conformément aux besoins fonctionnels du client dans le cadre d’un projet de refonte d’applications web.

Conception d’un data Table
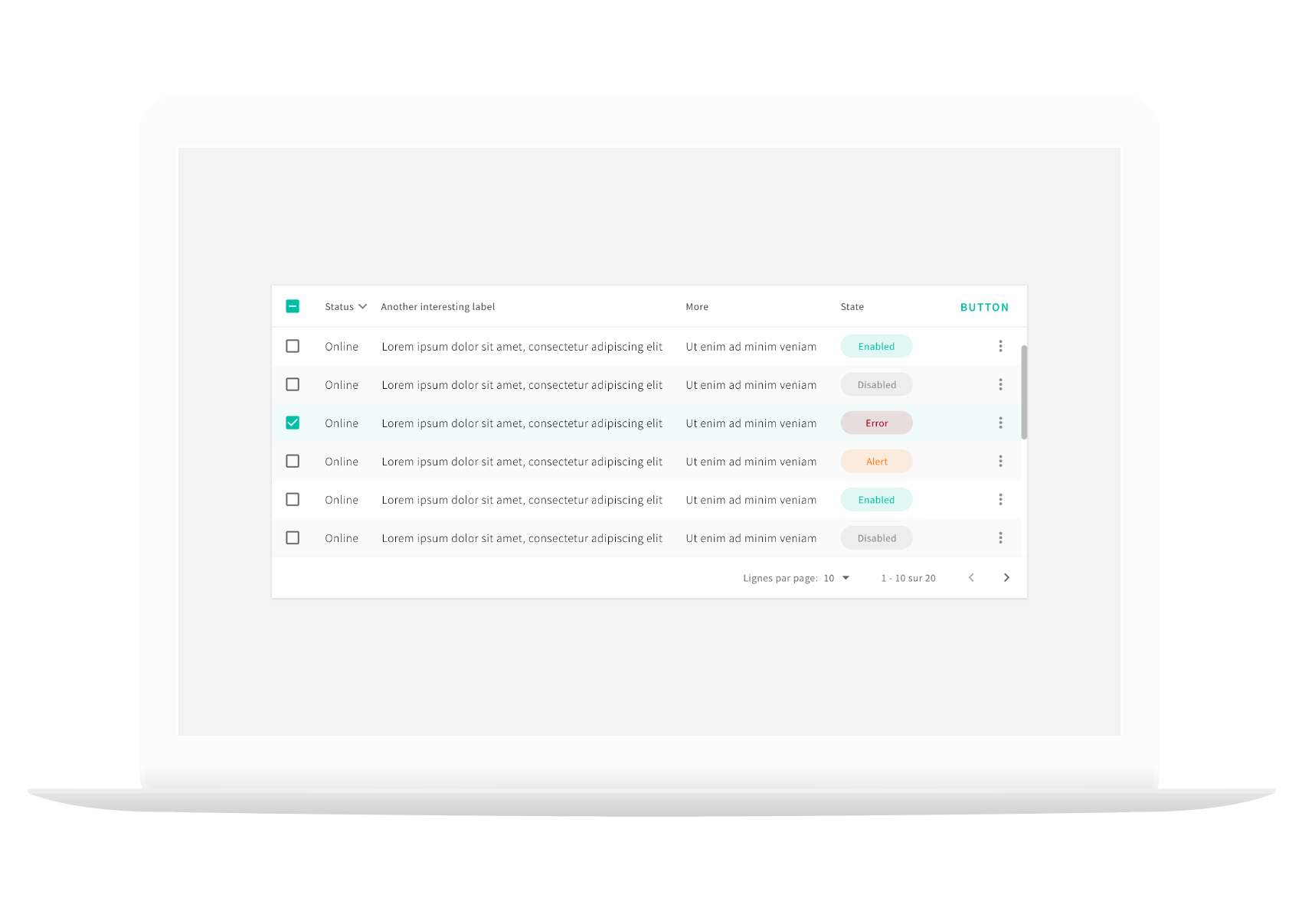
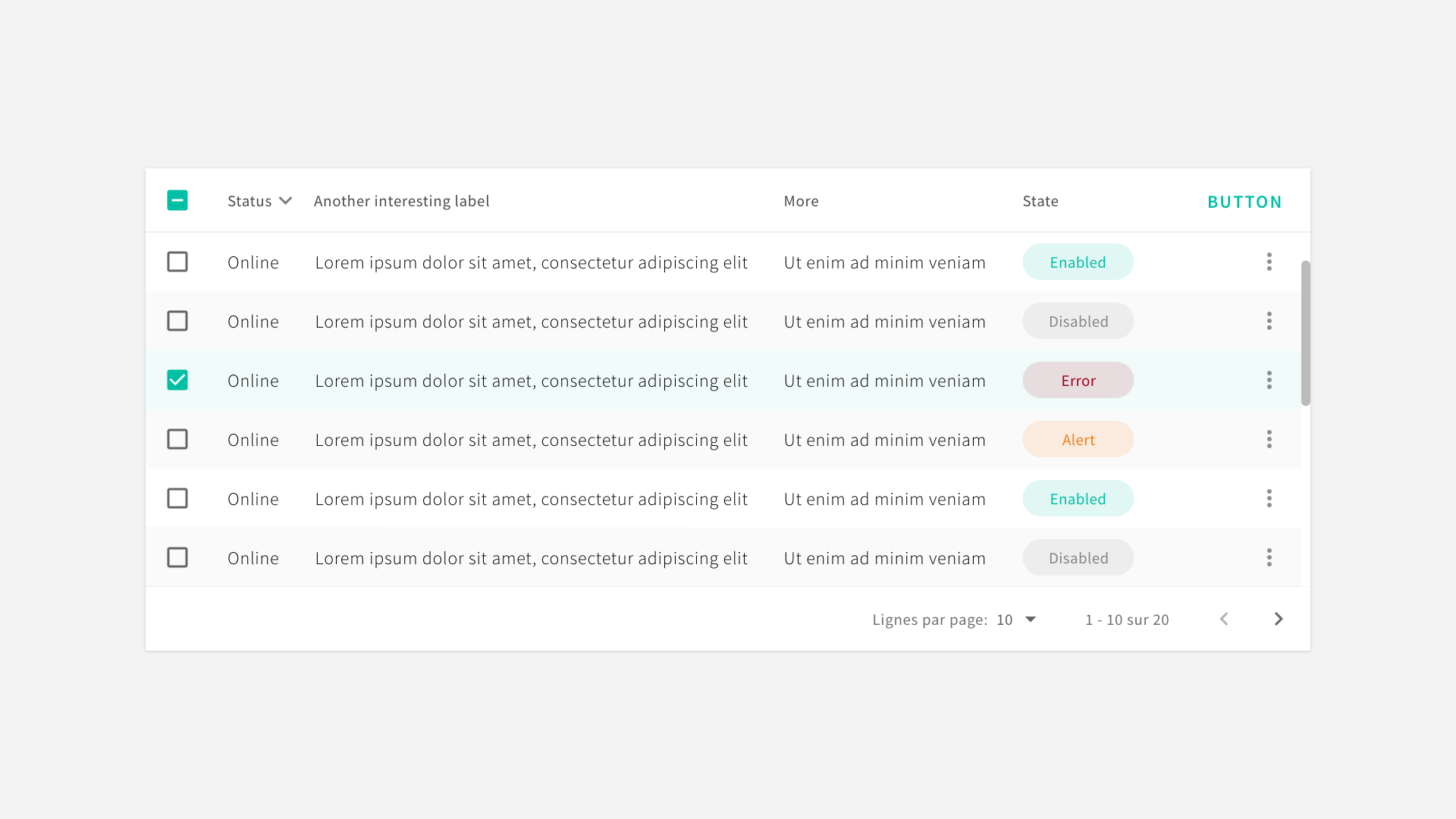
Les tableaux de données affichent les informations sous la forme d’une grille de lignes et de colonnes. Ils organisent un jeu de données afin que les utilisateurs puissent rechercher facilement des informations. Les tableaux de données peuvent contenir :- Des éléments non interactifs (tels que des badges),
- Des composants interactifs (tels que des puces, boutons ou menus),
- Des outils pour interroger et manipuler les données.

Composants de ligne
Plusieurs types d’éléments peuvent être présentés en tableau.Data
Les éléments de base dans un tableau sont généralement de type alphanumérique.

Label
Le label peut définir un état ou une appartenance à une catégorie.
Bouton
Un bouton permet de réaliser une action au niveau de la ligne.
Pastille et icône
Les pastilles et icônes apportent des signifiants et/ou informations à propos d’une donnée.Fonctionnalités principales
Présentation de quelques fonctionnalités principales.
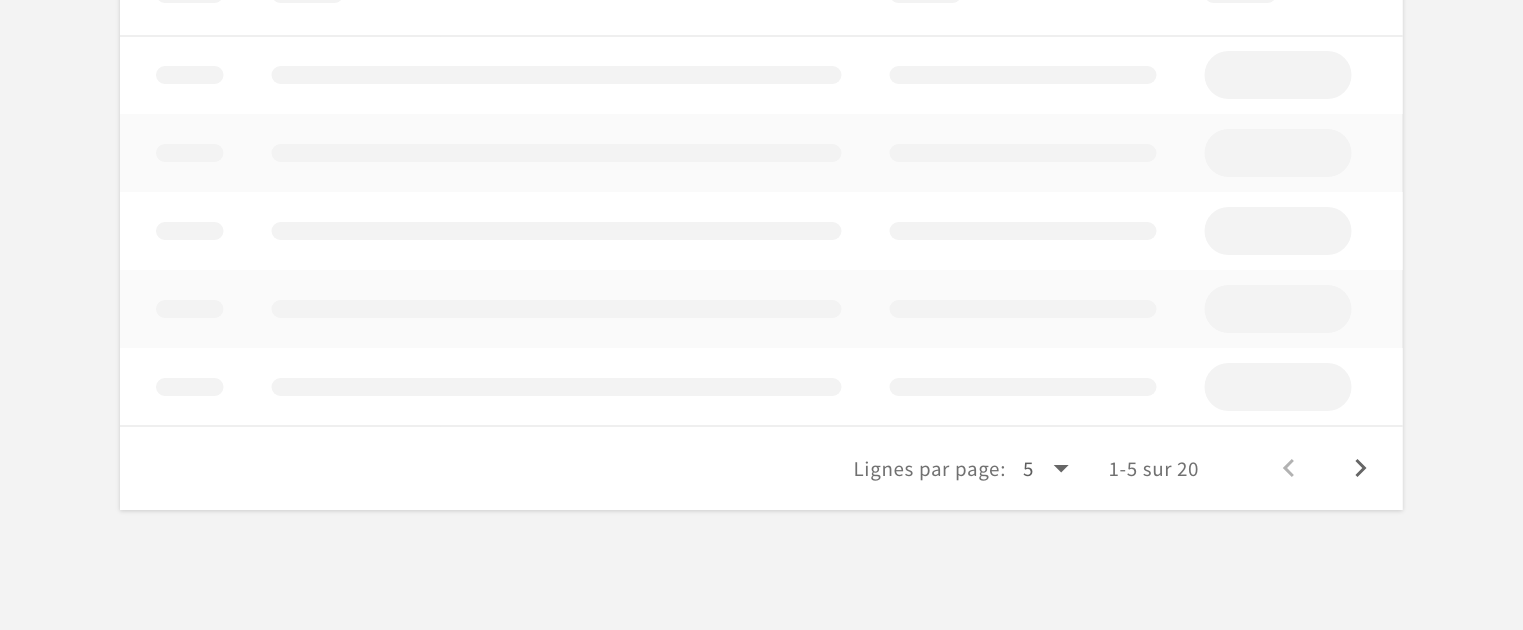
Pagination
La pagination permet à l’utilisateur l’accès rapide au jeu de données.
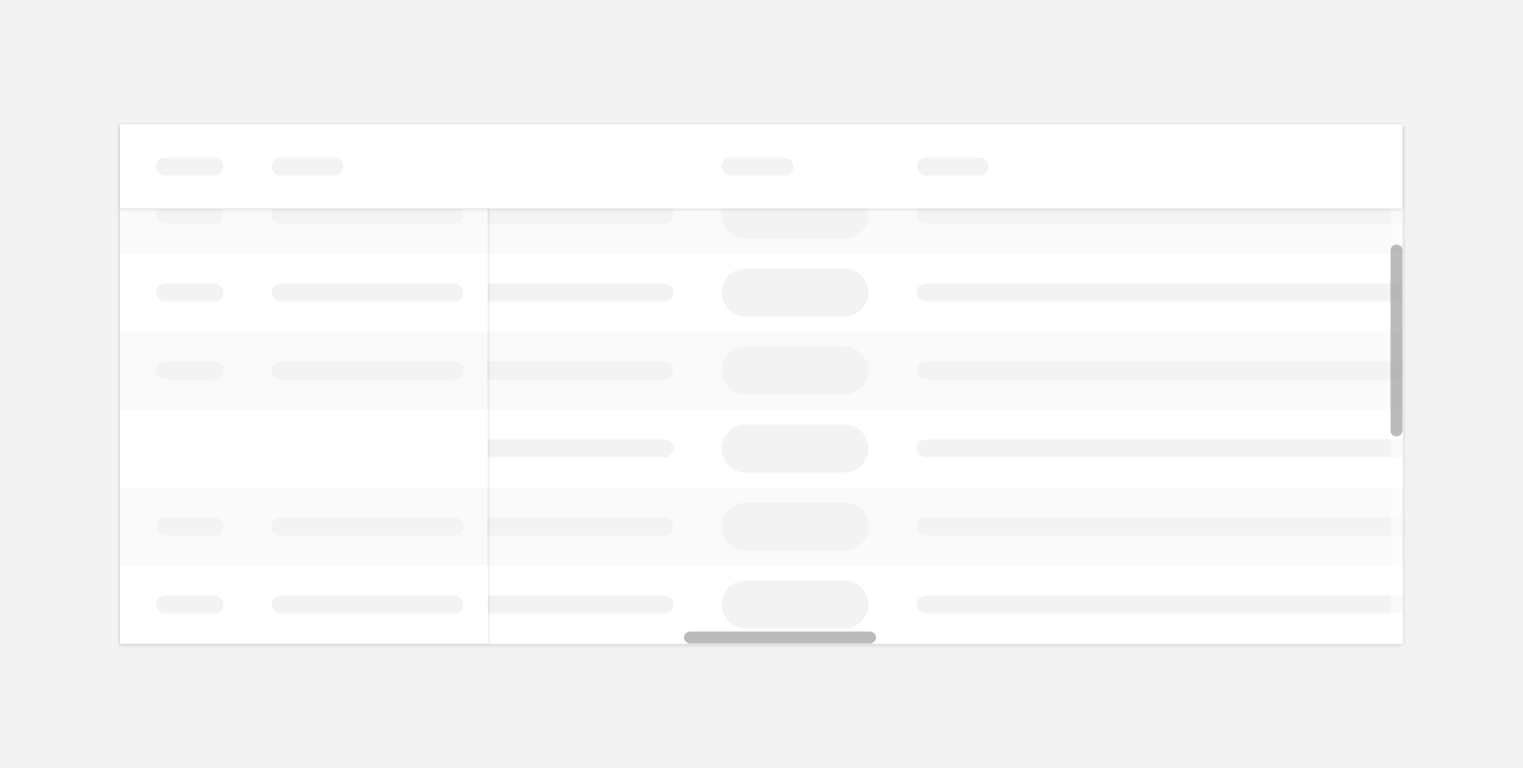
En-tête et colonnes fixes
L’en-tête et les colonnes peuvent dans certains cas rester figés au scroll afin de garder visibles certains éléments du jeu de données et en faciliter ainsi sa compréhension.
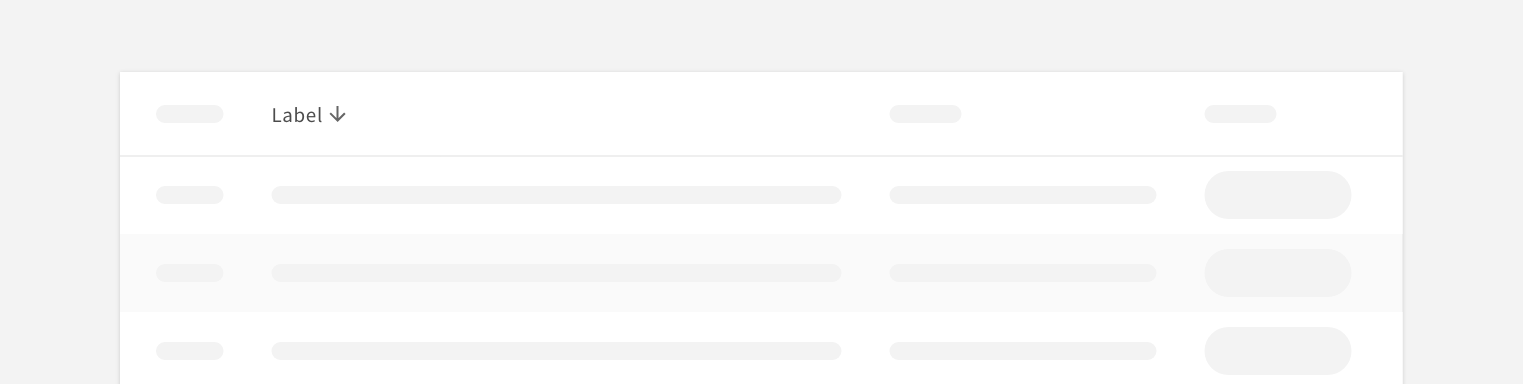
Tri
Cette fonctionnalité permet le tri ascendant ou descendant du jeu de données.
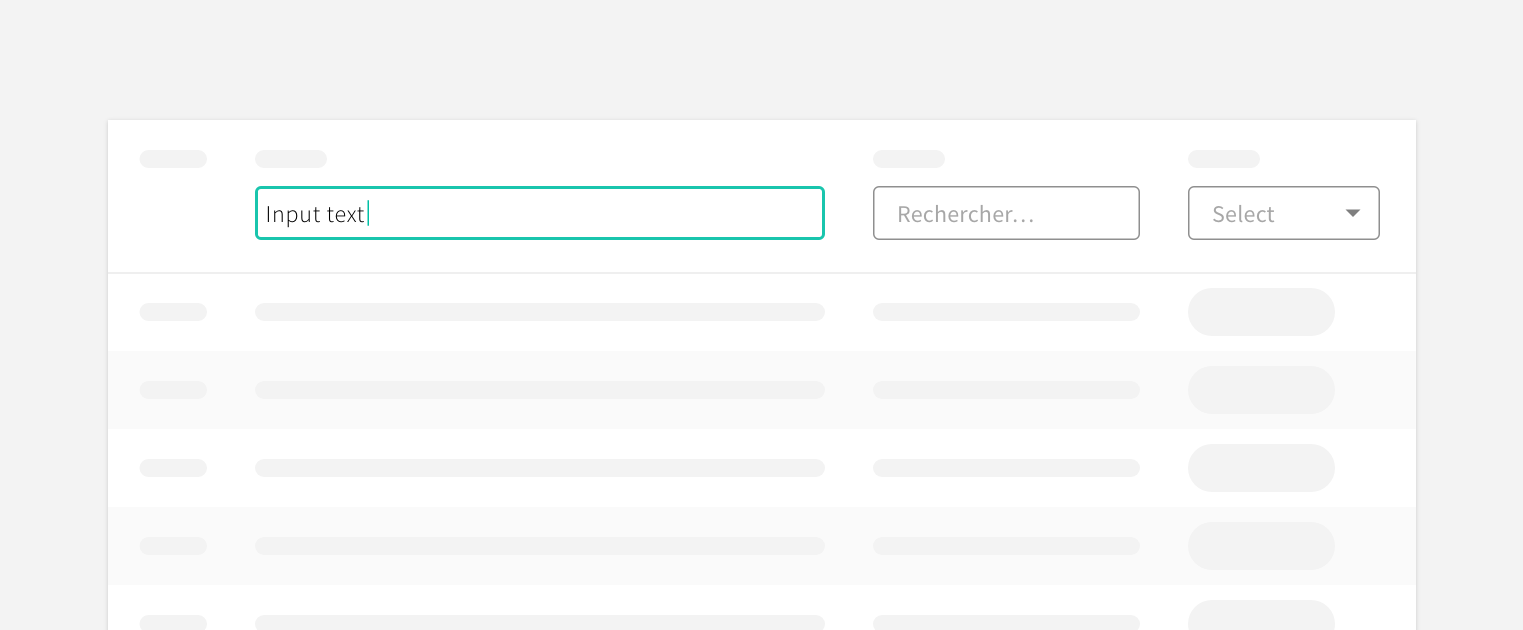
Filtres
Les filtres permettent le tri par colonne en offrant à l’utilisateur la possibilité de saisir du texte ou de sélectionner parmi les choix d’une liste déroulante.
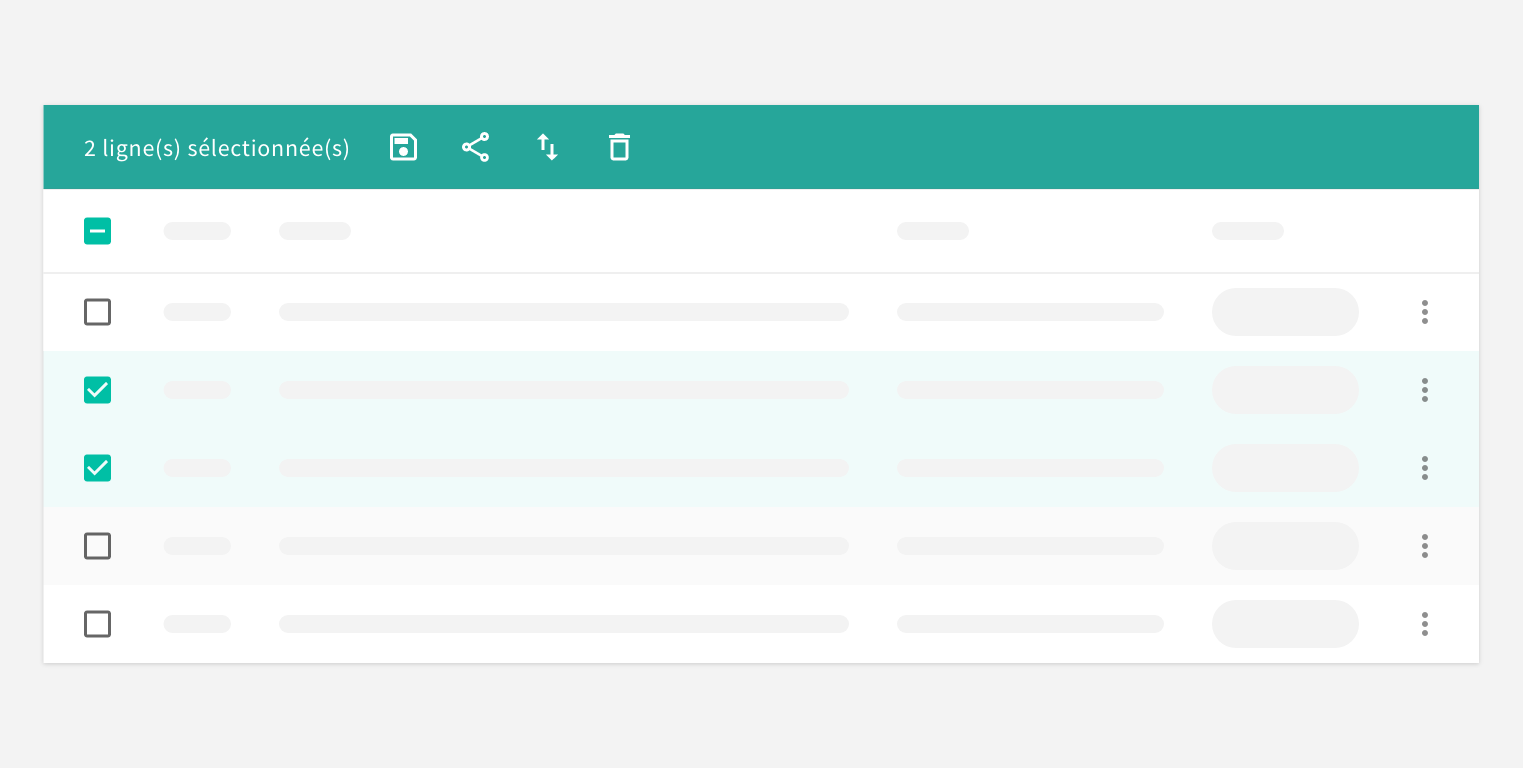
Sélection de données et traitement par lots
L’utilisation de checkboxes permet la sélection d’une ou de plusieurs lignes. Une barre d’outils peut être associée à la fonctionnalité de sélection multiple afin de permettre le traitement par lots du jeu de données.
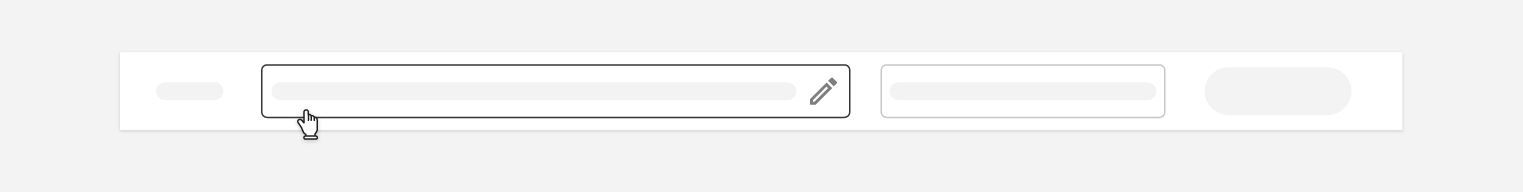
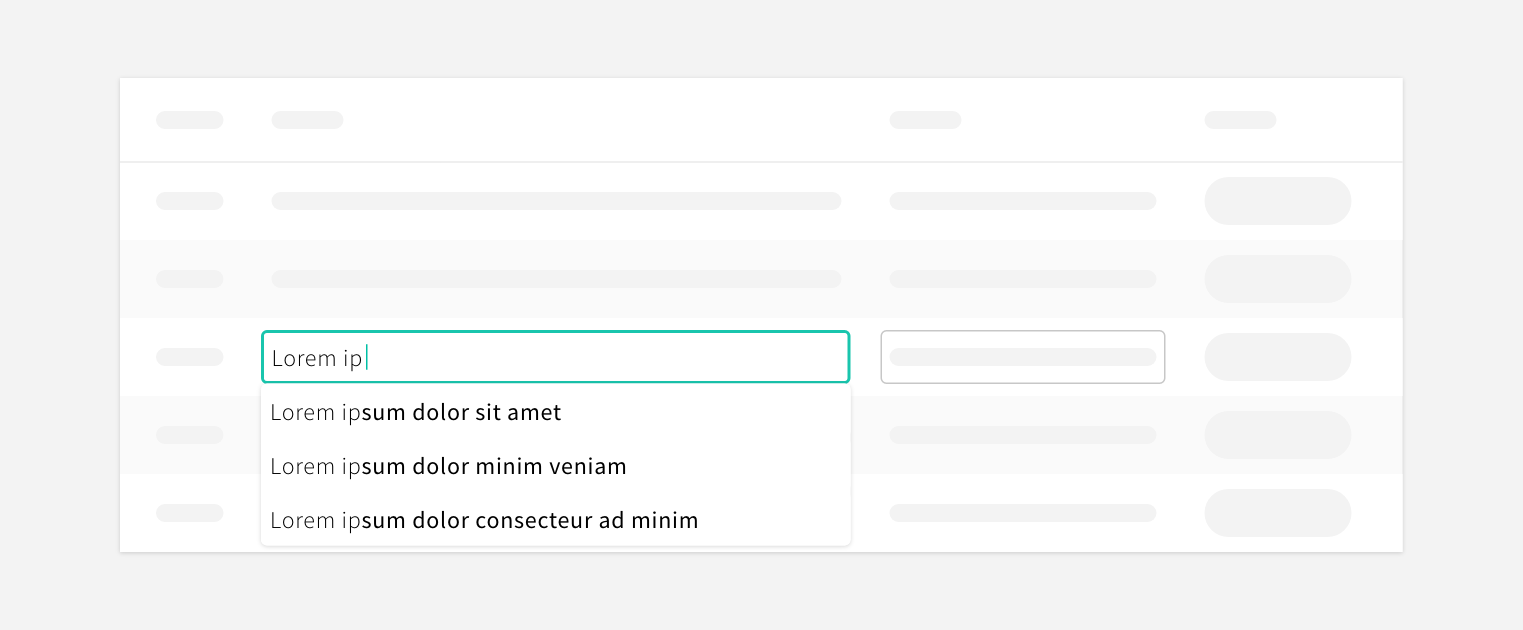
Edition d’un champ
Les champs sont rendus directement éditables par l’utilisateur. Une fonctionnalité d’auto-complétion peut y être associée.

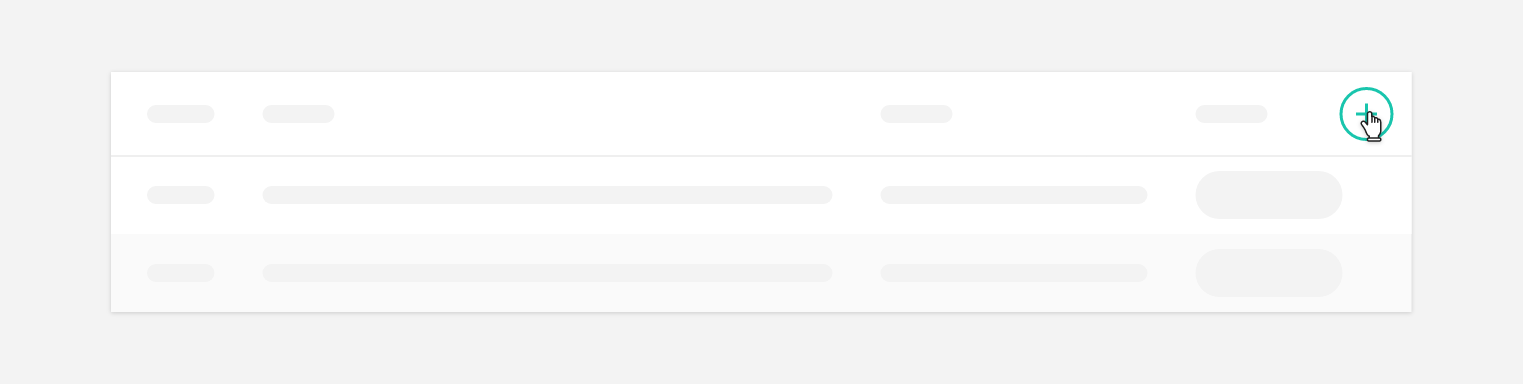
Ajout de données
Un bouton facilite l’ajout de nouvelles lignes dans le jeu de données.
Tâches
- Prototypage du data table
- Production d’un livrable de présentation
Environnement technique
- Adobe XD
- material.io