Pourquoi le menu de navigation a-t-il sa place en bas de l’écran ?

Est-ce la fin du menu latéral ? Il semblerait que oui. Deux raisons principales viendraient appuyer ce constat : nous utilisons majoritairement notre smartphone à une main, tandis qu’il devient de plus en plus grand.
Table of Contents
Les smartphones sont toujours plus grands.
Je me souviens encore de la première fois où j’ai eu entre les mains un smartphone (marquant une révolution dans le secteur des téléphones portables). Disposer d’un écran aussi grand laissait entrevoir une abondance d’utilisations possibles. Le problème, c’est que la taille des smartphones ne cesse d’évoluer à chaque nouvelle génération.
Pourquoi vouloir rendre un portable de moins en moins portable ?
Un article sur Speeli résume plusieurs raisons expliquant l’augmentation de la taille des écrans de smartphones. J’en ai sélectionné trois :
Première raison : Les smartphones tendent à remplacer les ordinateurs. Nous avons en effet de plus en plus tendance à utiliser notre smartphone dans une démarche de productivité (réponses aux emails, agenda, gestion des tâches, etc.). C’est d’autant plus vrai qu’ils disposent aujourd’hui d’une puissance de calcul comparable à celle d’un ordinateur, tout en ayant l’avantage indéniable de tenir dans nos poches (ou presque).
Seconde raison : Les consommateurs veulent les bénéfices d’une tablette dans un format de smartphone. C’est d’ailleurs pour cela que certains constructeurs se positionnent sur le segment des Phablette (prononcez fablette).
Troisième raison : Les consommateurs veulent tout simplement de gros téléphones. C’est sûr, il y a certains avantages : confort d’utilisation notamment. Mais n’oublions pas également que le smartphone est un objet de luxe, c’est un signe extérieur de richesse, alors tant qu’à faire, autant qu’il soit visible de loin…
Nous utilisons majoritairement notre smartphone avec une seule main.
Une étude révèle quant à elle que la plupart des utilisateurs, lorsqu’ils tiennent leur smartphone à la main, ont tendance à utiliser leur pouce pour interagir avec lui. Sur smartphone, le pouce est l’équivalent de la souris sur ordinateur. Se pose alors un problème en terme d’ergonomie : en n’utilisant que notre pouce, certaines zones sont difficilement atteignables voir impossibles à atteindre. Et si la taille des smartphones augmente, ce n’est pas -encore- le cas de notre pouce.
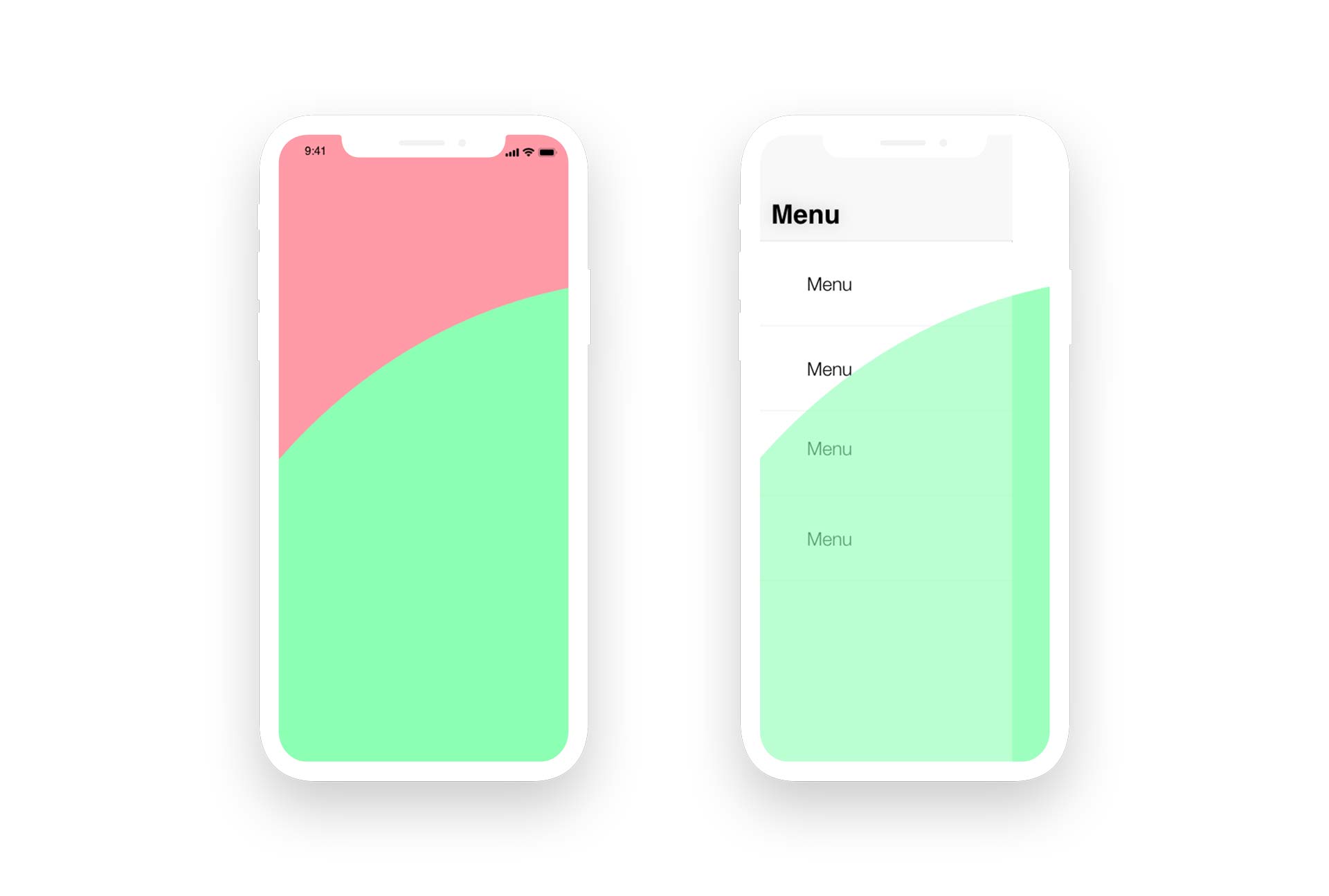
Pour illustrer mes propos, ci-dessous en vert, la zone d’interaction (facilement atteignable par le pouce pour un utilisateur tenant son smartphone de la main droite) et en rouge, le reste de l’écran. Pour en savoir plus, je vous invite à lire cet article d’UXmovement.

On s’en rend alors compte très vite : il est difficile d’interagir avec ce qui se trouve en haut de l’écran. C’est pourtant ici que vous trouverez encore à ce jour la majorité des » menus hamburger » (Cette petite icône ouvrant les menus, devenue un standard du web), et plus généralement, différents éléments d’interaction.
Que faire ?
Vous l’aurez certainement remarqué, bon nombre d’applications installées sur votre smartphones ont déjà adopté le menu bas d’écran. Alors pourquoi ne pas le faire aussi sur le web ? Si vous consultez en ce moment mon site web avec votre smartphone, vous avez certainement pu interagir avec mon menu de navigation mobile. Ce dernier est conçu -suivant cette logique- pour que les éléments d’interactions soient facilement atteignables par le pouce sans torsions ni gestes inconfortables.
Lorsque plus de la moitié du trafic vers un site web provient d’un smartphone (d’après l’étude annuelle de Médiametrie), il convient de concevoir l’expérience utilisateur en conséquence. Ainsi, selon moi, le menu bas d’écran s’impose comme le nouveau standard de navigation web mobile.