Pourquoi adopter une démarche mobile-first ?

Il n’y a pas si longtemps, un site internet était avant tout pensé pour être affiché sur ordinateur. Compte tenu des débits de l’internet mobile qui étaient alors limités, des tailles d’écrans réduites, et de son utilisation globale, rendre un site web accessible sur téléphone portable ne présentait que peu d’intérêt.
Aujourd’hui, en revanche, plus de la moitié du trafic vers un site web provient d’un mobile (d’après l’étude annuelle de Mediametrie). L’avènement de la 3G puis de la 4G, la démocratisation du smartphone et l’augmentation des tailles d’écran permettent à l’utilisateur mobile de surfer où qu’il soit.
Table of Contents
Le mobile-first, c’est quoi ?
Le mobile-first est une démarche de design visant à concevoir un site ou une application web en pensant avant tout à l’utilisateur mobile. Il ne s’agit pas d’une simple version responsive dont les contenus s’adapteraient au format de l’écran mais au contraire, d’une expérience d’utilisation pensée avant tout pour le smartphone.
Et le responsive dans tout ça ?
La différence entre le mobile-first et le responsive réside dans la démarche de conception.
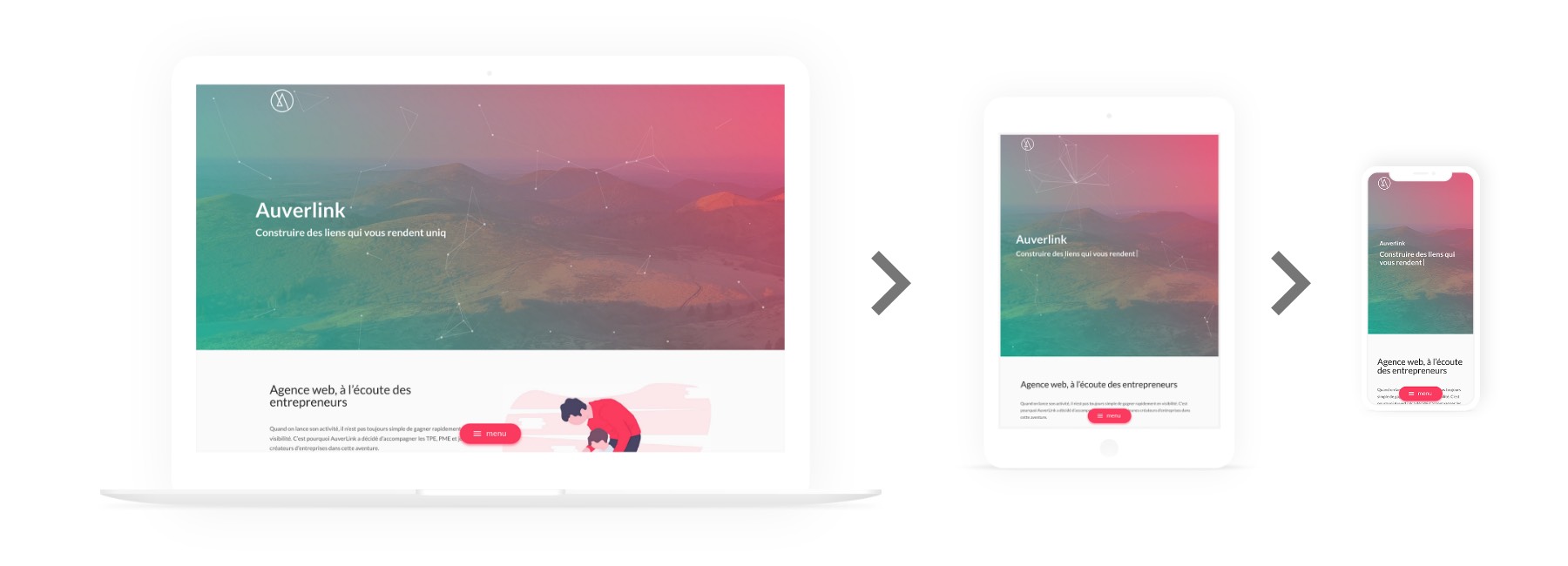
Ci-dessous, un démarche responsive. La version destinée aux ordinateurs aura été conçue et développée en premier. On aura ensuite adapté les éléments présents aux différentes tailles et formats des autres devices (tablettes, phablettes, smartphones, etc.).

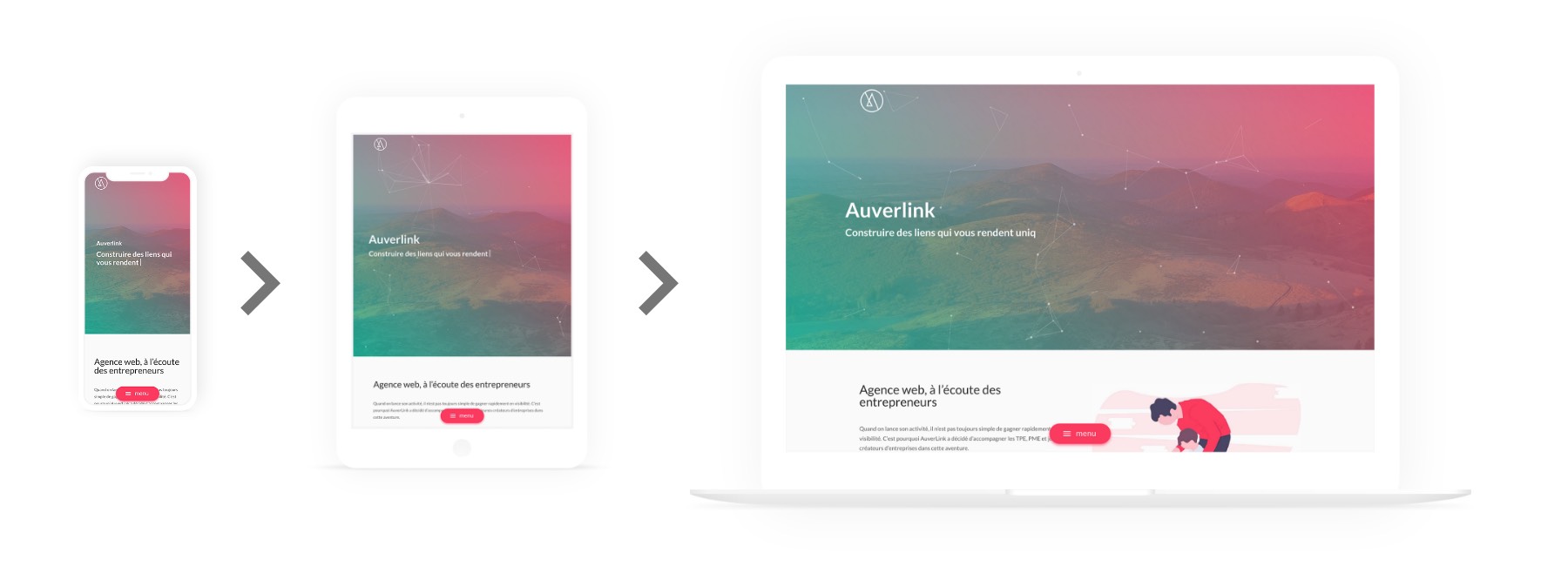
Ci-après, une démarche mobile-first. Ici, le smartphone est prioritaire. La conception de l’interface est avant tout pensée pour smartphone. On adapte ensuite le contenu à des résolutions plus « grandes ».

Les contraintes du responsive dévoilent l’intérêt de la démarche mobile-first.
- Les écrans sont plus petits et l’utilisateur utilise majoritairement son téléphone en mode portrait.
- Certaines zones de l’écran sont difficilements atteignables.
- Les utilisateurs ne disposent pas tous d’une connexion internet stable et performante. Les contenus doivent donc être optimisés afin de réduire le temps de chargement d’une page.
C’est en listant ces différentes contraintes que la démarche mobile-first prend tout son sens. Le designer peut ainsi en tenir compte dès les premières phases de conception.
Votre site est-il responsive ou mobile-first ?
J’en suis convaincu, le pourcentage du trafic web en provenance des smartphones ne fera qu’augmenter dans les années à venir. Nous devons donc adopter cette démarche dès à présent afin que les solutions que nous développons aujourd’hui soient toujours pertinentes dans les années à venir.
Qu’en est-il de votre site web actuel ? Se contente-t-il d’adapter les contenus existants aux autres formats d’écran ou propose-t-il une expérience utilisateur spécifiquement pensée pour smartphones ?