Concevoir un data table – Des fonctionnalités qui facilitent la lecture et le traitement d’un jeu de données.

Table of Contents
Qu’est-ce qu’un data table ?
Les data tables organisent un jeu de données sous la forme d’une grille composée de lignes et de colonnes. Ils permettent aux utilisateurs de facilement interagir avec les informations qu’ils contiennent.
Les tableaux de données peuvent contenir :
- des éléments non interactifs (tel que du texte);
- des composants interactifs (tels que des liens et des boutons);
- des outils pour interroger et manipuler les données.
source : material.io
Cet article présente un ensemble de fonctionnalités qui facilitent la lecture et le traitement d’un jeu de données afin de vous permettre de concevoir de meilleurs data tables.
Présentation des lignes
La présentation des lignes du tableau impacte la lisibilité du jeu de données. Le choix d’un style de ligne dépend généralement du type de données présenté et de leurs quantité.
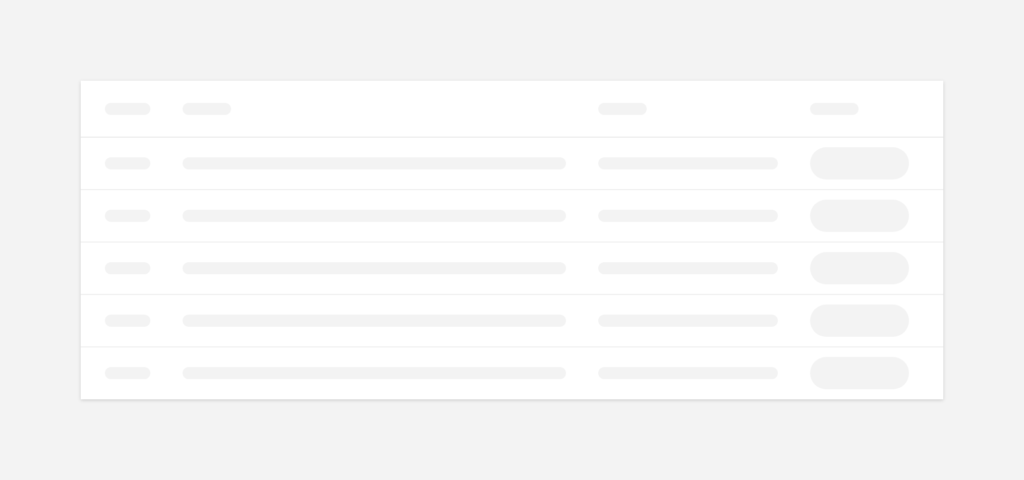
Lignes sans séparateurs
Présenter les lignes sans séparateurs donne un aspect minimaliste au tableau et réduit autant que possible le bruit visuel. Cela permet à l’utilisateur de se concentrer sur l’essentiel. Ce type de présentation de ligne convient aux petits ensembles de données.

Lignes avec séparateurs
L’ajout de séparateurs entre les lignes du tableau aide l’utilisateur à se repérer dans le jeu de données sans pour autant y ajouter trop de bruit visuel. Ce style de tableau est le plus courant et est recommandé par défaut pour tous les types de tableaux de données.

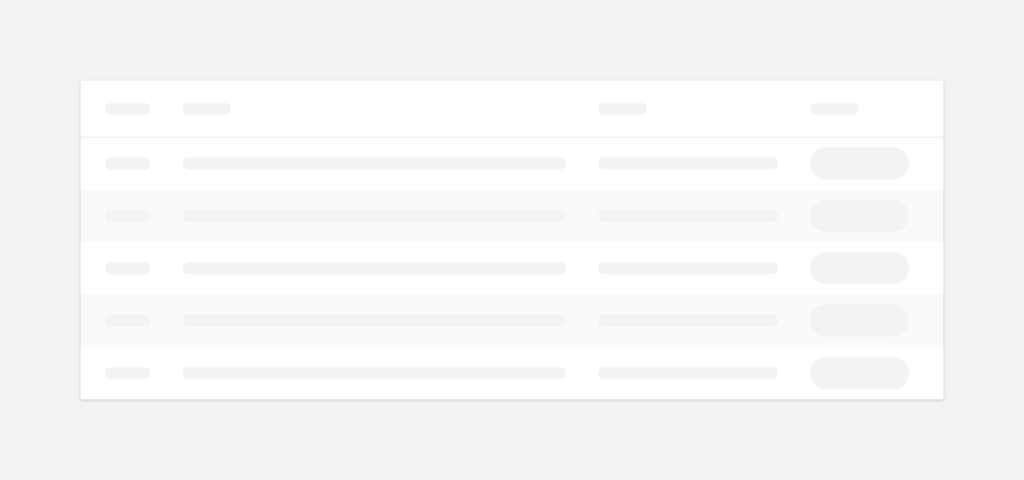
Couleurs de lignes alternées (zebra stripes)
L’ajout d’une couleur de ligne en alternance permet de simplifier la lecture des données issues d’un tableau. Cette présentation apporte plus de bruit visuel que l’utilisation de séparateurs mais diminue le risque d’erreurs de lecture. Ce style de tableau est recommandé pour des jeux de données importants.

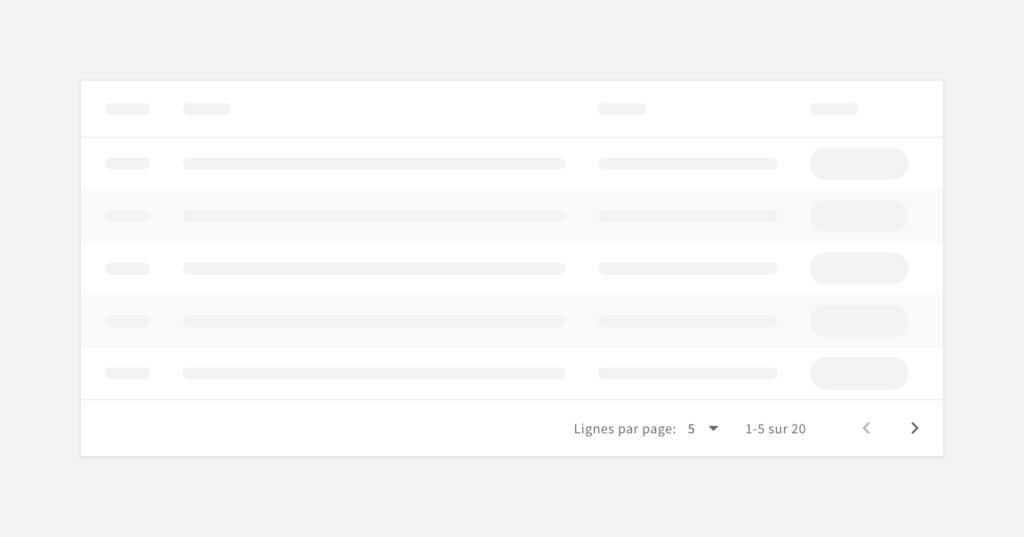
Pagination
La pagination permet à l’utilisateur l’accès rapide au jeu de données et indique le nombre de lignes restantes.
- elle affiche et module le nombre de lignes par page;
- elle affiche le nombre total de lignes avec indications de la plage active;
- elle dispose de flèches permettant de naviguer entre les pages du jeu de données.

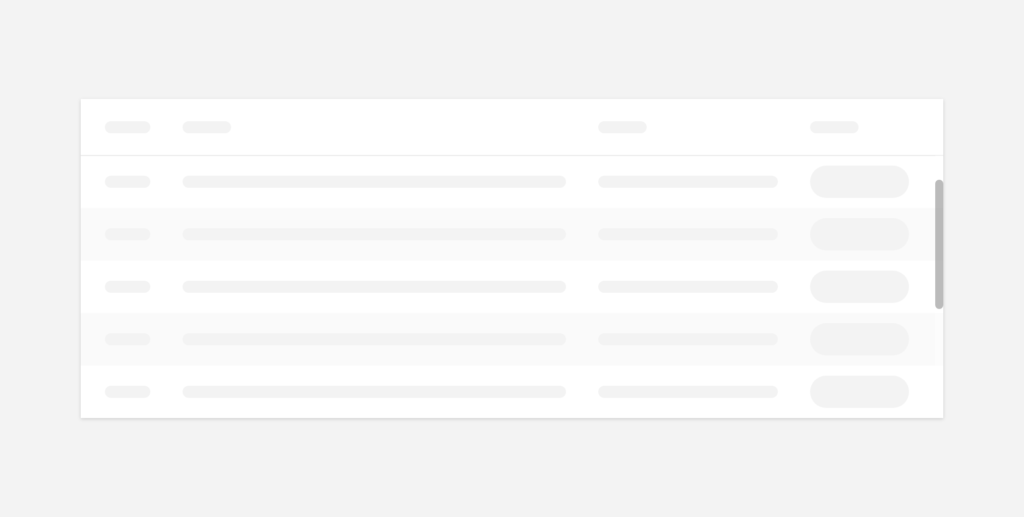
Scroll
Lorsque la taille du tableau est définie et/ou lorsque le nombre de résultats affichés dépasse sa taille maximum, alors l’utilisateur peut scroller dans le tableau afin de naviguer à l’intérieur du jeu de données. Lorsque cela est compatible avec le navigateur et pour éviter un effet de surcharge visuelle, la barre de défilement peut être masquée par défaut et ne s’afficher que lors du défilement.
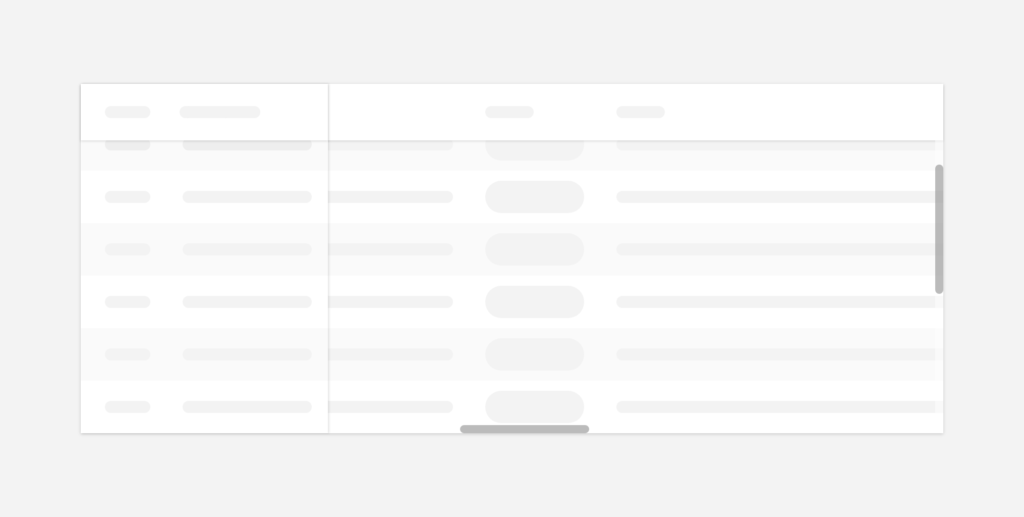
Scroll vertical
Le scroll vertical permet de faire défiler les lignes d’un tableau de données.

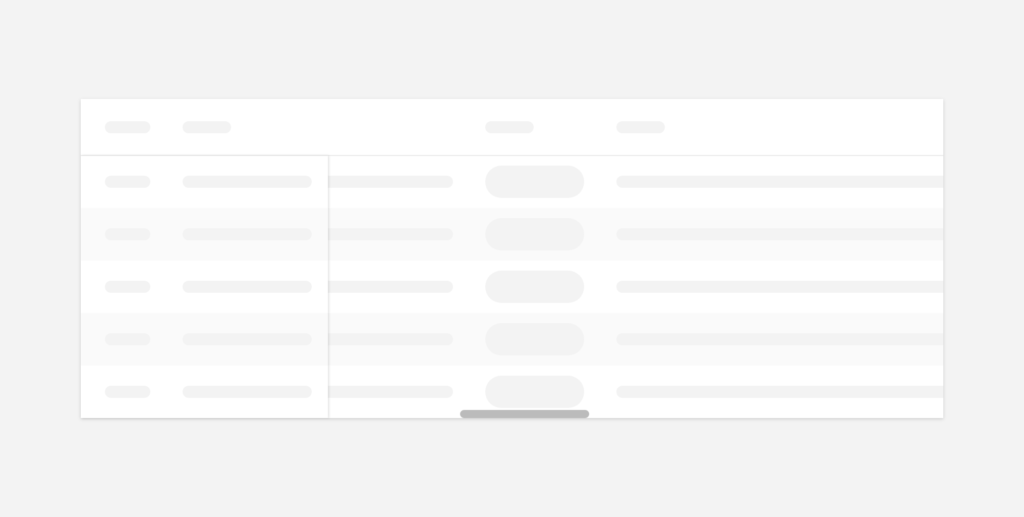
Scroll Horizontal
Le scroll horizontal permet de naviguer entre les données d’une même ligne lorsque le tableau n’est pas assez large pour toutes les afficher.

Tri
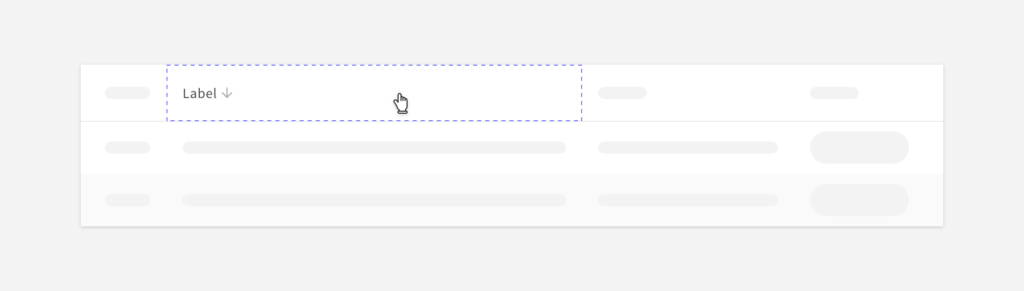
Découvrabilité de la fonction
Pour faciliter la découvrabilité de la fonction de tri, l’icône correspondante devrait être affichée au hover au niveau de l’en-tête de la colonne.
NB : L’encadré permet de représenter la zone qui réagit au hover. Il ne doit pas apparaitre sur le composant final.

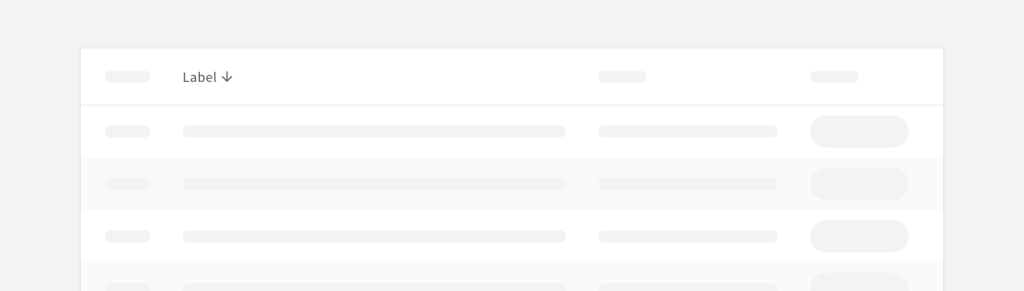
Tri unique
Cette fonctionnalité permet le tri d’une seule colonne à la fois, par ordre ascendant ou descendant. Elle se comporte comme suit :
- premier clic : trie la colonne de A à Z;
- second clic sur la même colonne : trie de Z à A;
- troisième clic sur la même colonne : annule le tri.
Lorsqu‘un tri est actif, un clic sur une autre colonne redémarre la séquence sur la colonne sélectionnée et annule le tri existant. Lorsqu’un tri a été défini par défaut au chargement du data table, une séquence de tri sur une nouvelle colonne annule le premier tri existant.

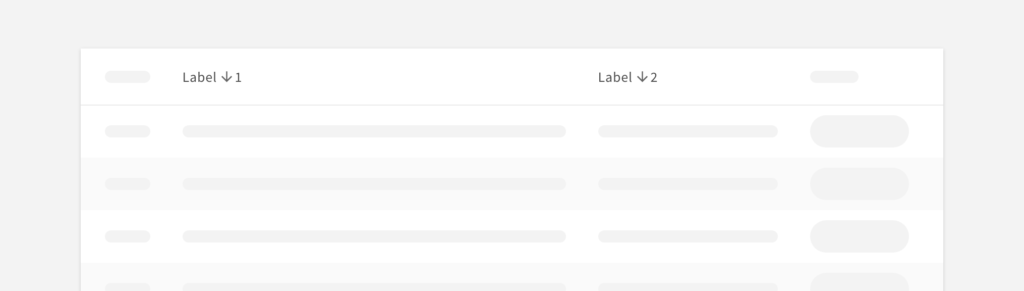
Tri multiple
Cette fonctionnalité permet le tri de plusieurs colonnes en même temps tout en indiquant la priorité de tri. Elle nécessite la presse d’une touche de clavier conjointement au clic sur les colonnes; soit au début d’une séquence de tri, soit lorsqu’un tri est déjà actif.
S’il ne semble pas y avoir de touche dédiée sur le clavier, plusieurs composants datatables disposant de cette fonctionnalité ont adopté la touche SHIFT. C’est donc cette dernière que je préconise afin de conserver une certaine constance entre les différents produits présentant la même fonctionnalité.

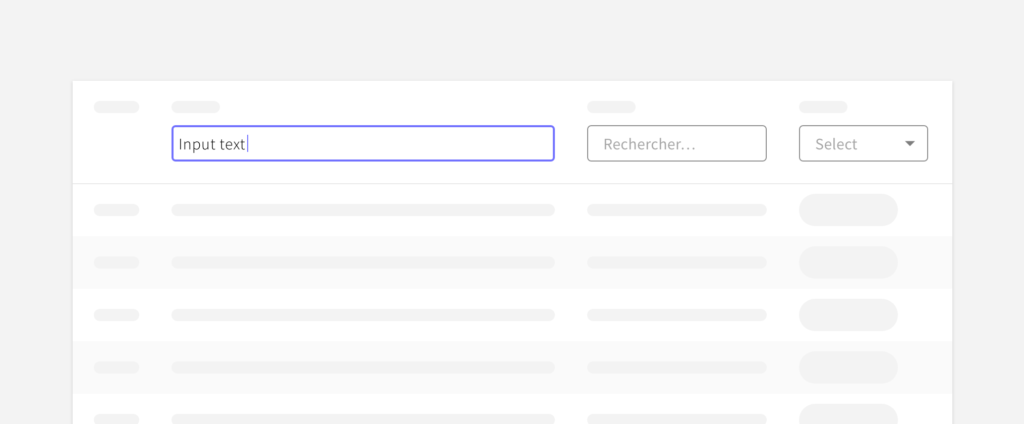
Filtre
La fonctionnalité de filtre n’affiche dans le tableau que les résultats correspondants aux éléments renseignés par l’utilisateur. Elle se matérialise généralement par un champ permettant une saisie libre ou une sélection parmi les choix d’une liste déroulante.
Filtre unique
L’action d’un seul filtre peut s’étendre à l’intégralité des données d’un tableau. Ce comportement convient généralement aux petits jeux de données.

Filtres multiples
Il est également possible d’assigner un filtre pour chaque colonne du tableau. Ce comportement convient aux jeux de données plus importants et lorsqu’un filtre unique n’est pas assez précis pour répondre aux besoins des utilisateurs. Ces filtres seront généralement placés au niveau de l’en-tête du tableau, à proximité des labels des données sur lesquelles ils agissent.

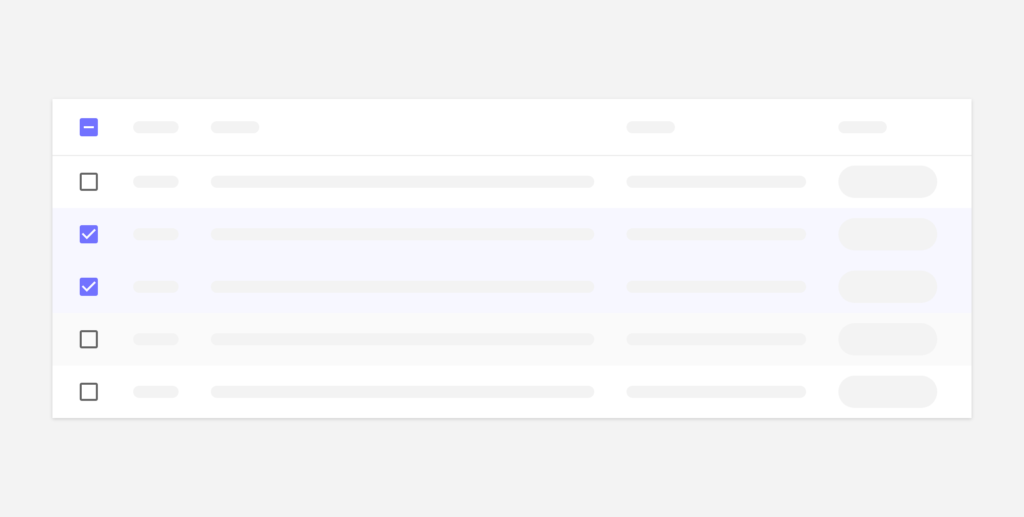
Sélection
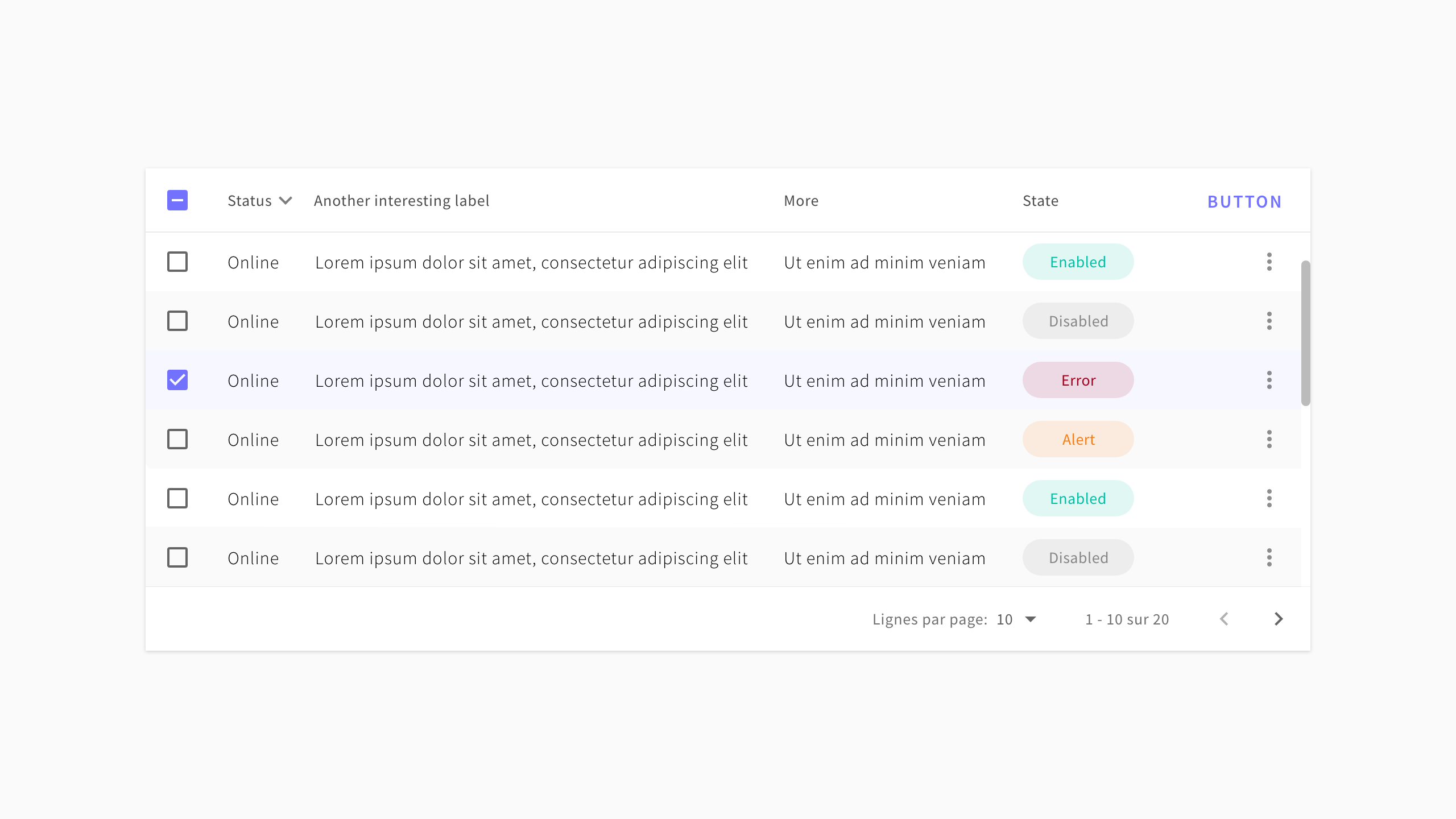
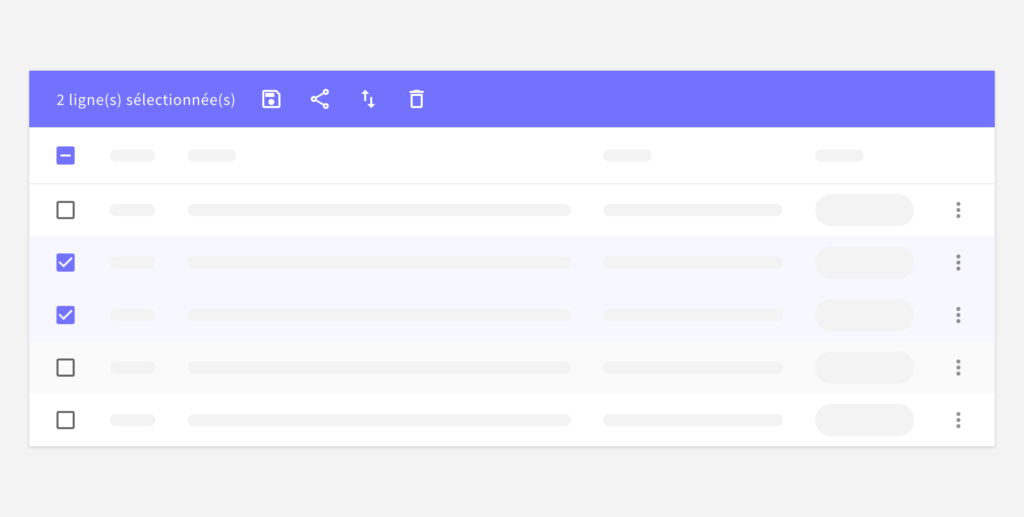
L’utilisation de cases à cocher [checkbox] permet la sélection d’une ou de plusieurs lignes. Elles seront généralement mises en place conjointement à des fonctionnalités de traitement par lots. Une case à cocher lorsqu’elle est placée dans une ligne du tableau n’agit qu’au niveau de la ligne tandis qu’une case à cocher placée dans l’en-tête du tableau agit sur toutes les lignes affichées.

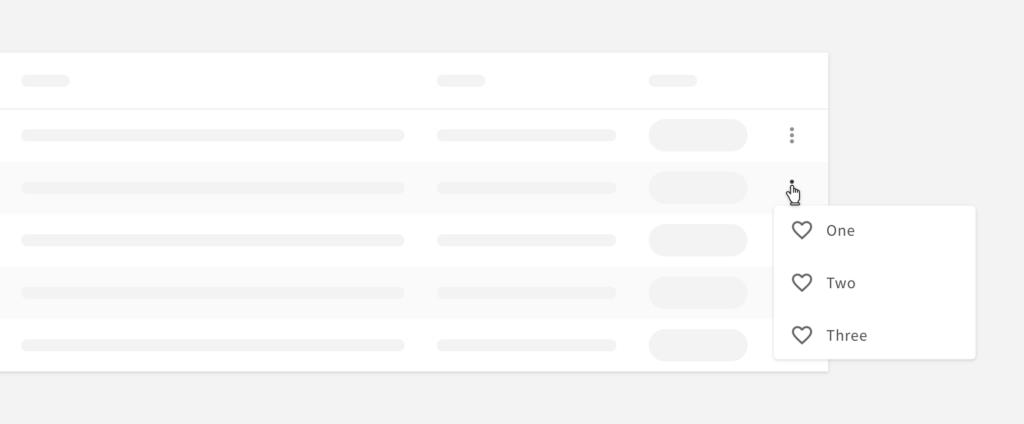
Actions
Il est possible de réaliser des actions sur le jeu de données soit ligne à ligne, soit sur une sélection de lignes.
Action ligne à ligne
Un menu de ligne permet l’accès à des fonctions secondaires (par exemple : éditer, supprimer). Il est accessible au clic. L’icône est toujours positionnée sur la droite du tableau.

Barre d’outils
Une barre d’outils peut être associée à la fonctionnalité de sélection multiple. Cette dernière permet à l’utilisateur d’effectuer la même action sur plusieurs éléments sélectionnés. Cette barre d’outils pourra préciser le nombre d’éléments sélectionnés, notamment dans le cas du tableau avec pagination où ne sont sélectionnées que les lignes affichées.

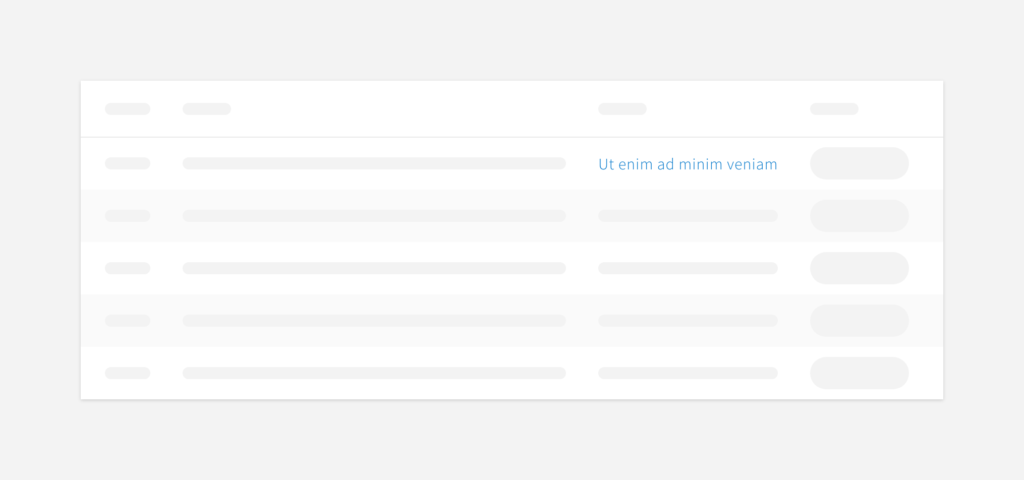
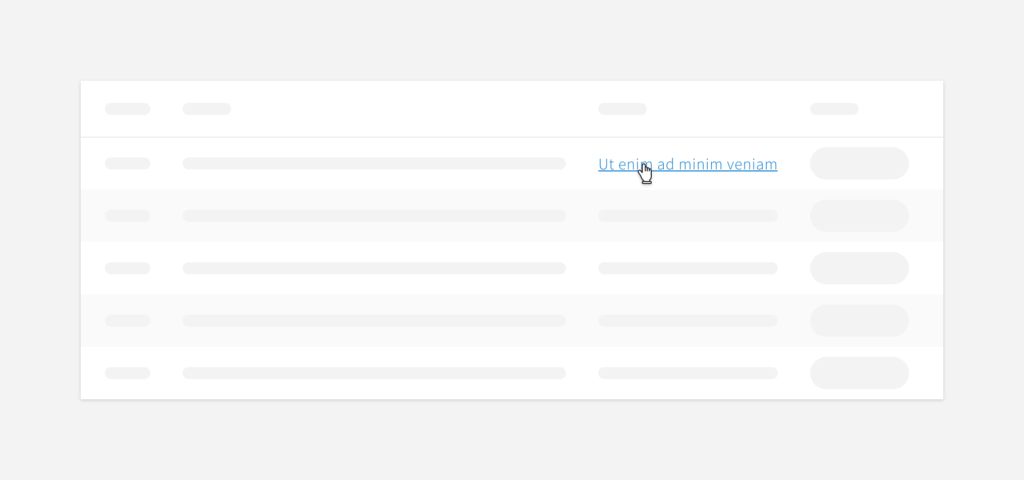
Champs cliquables
Les tableaux peuvent contenir des liens hypertextes. Le cas échéant, il est simplement recommandé que ces derniers respectent les standards du web afin de faciliter la découvrabilité de la fonction.


Détails de ligne
Une ligne est actionnable lorsqu’une interaction avec celle-ci permet d’obtenir un résultat. Cela permet généralement d’obtenir des détails relatifs aux éléments qui y sont affichés.
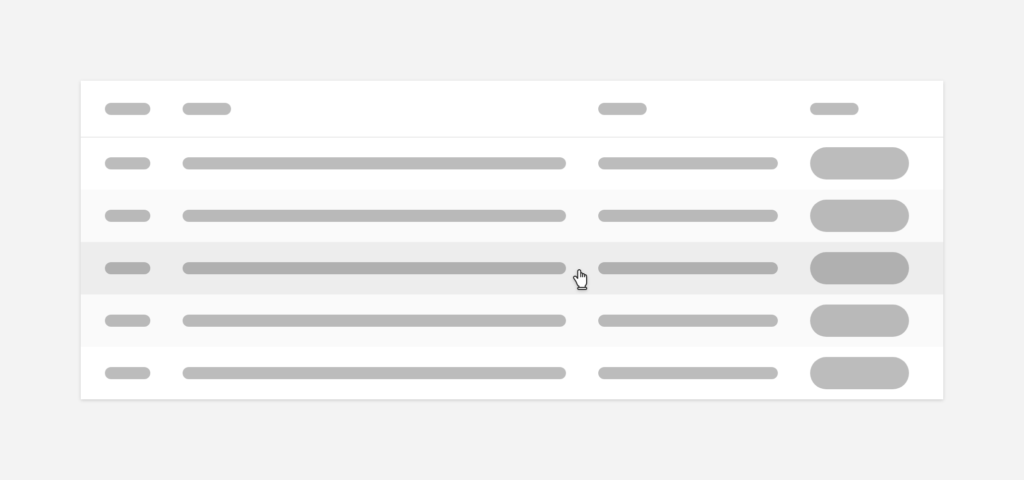
Découvrabilité de la fonction
Il peut être signifié à l’utilisateur qu’une ligne est actionnable par un comportement au hover, par exemple via un changement de couleur d’arrière-plan et de type de curseur. Cela n’est bien-sûr applicable qu’aux dispositifs disposants d’une souris ou d’un trackpad.

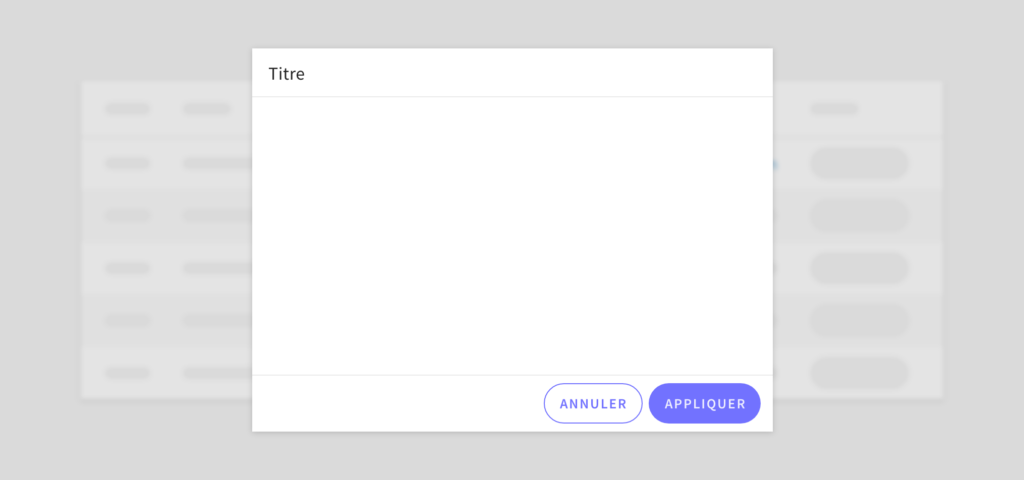
Modale
Il est fréquent d’employer une modale pour afficher les détails d’une ligne, positionnée par-dessus le tableau. La modale est particulièrement efficace pour afficher une densité d’information importante sans que cela nécessite l’utilisation d’une nouvelle page. Elle se détache visuellement du tableau ce qui permet à l’utilisateur de se focaliser uniquement sur son contenu. La modale supporte également quelques fonctionnalités d’interaction avec le contenu affiché tels que des champs éditables, des boutons, etc.

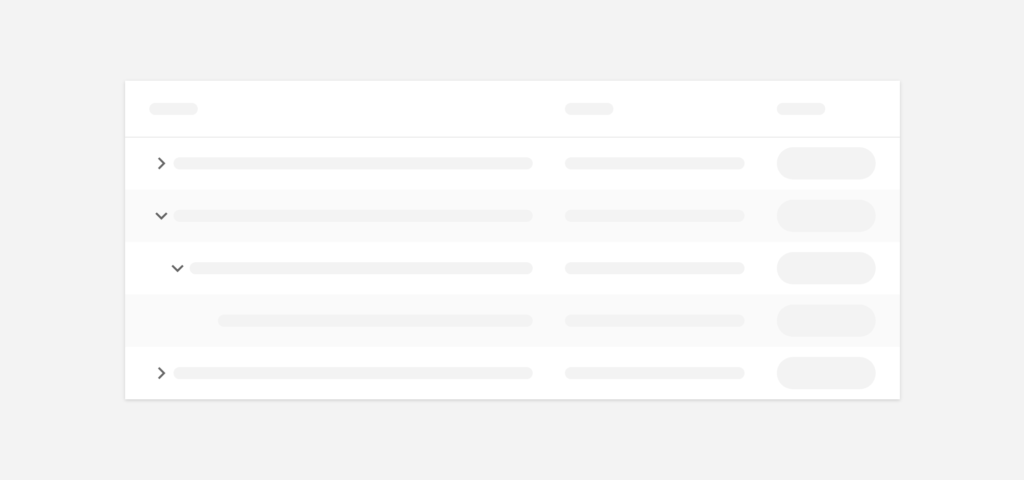
Tree grid
La fonctionnalité tree grid structure hiérarchiquement les données d’un tableau. Le tree grid regroupe les éléments selon leurs liens de parenté.

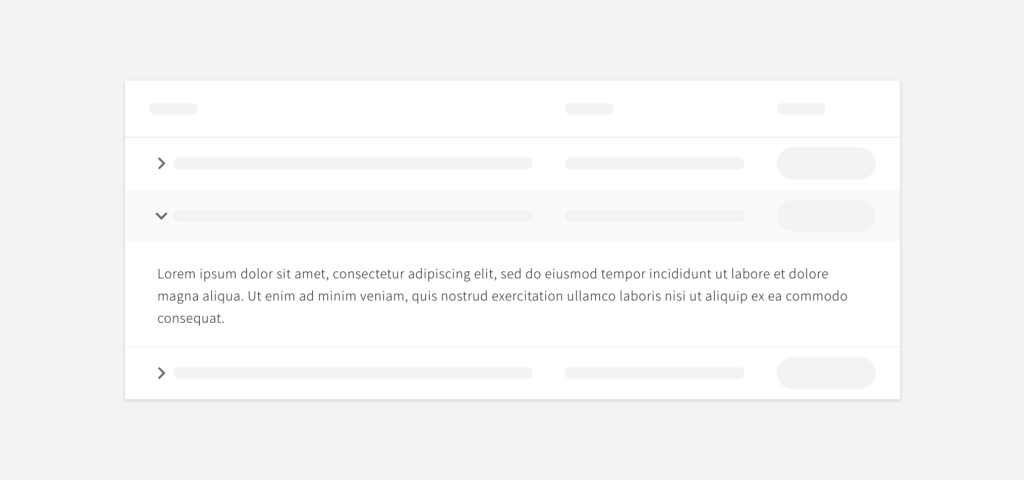
Collapsible
Le collapsible permet d’afficher des informations supplémentaires directement sous la ligne d’un tableau de données.

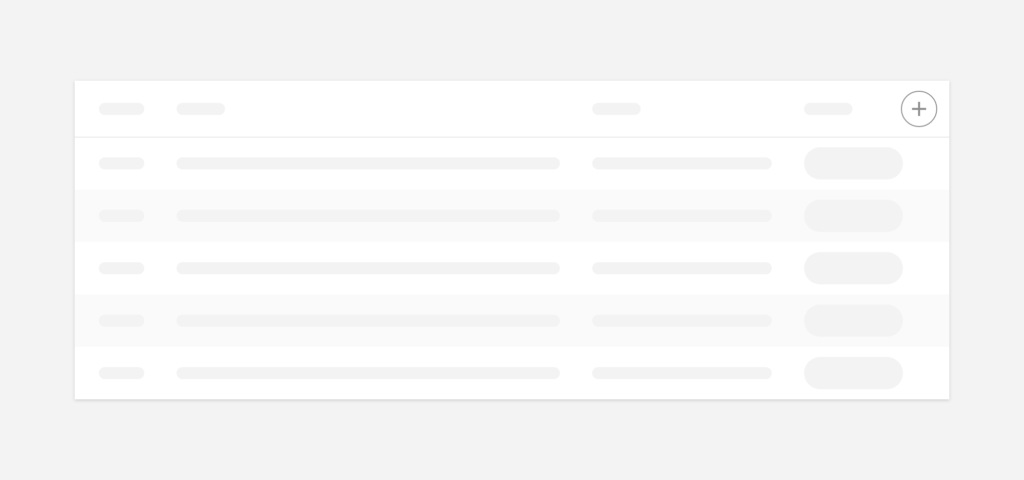
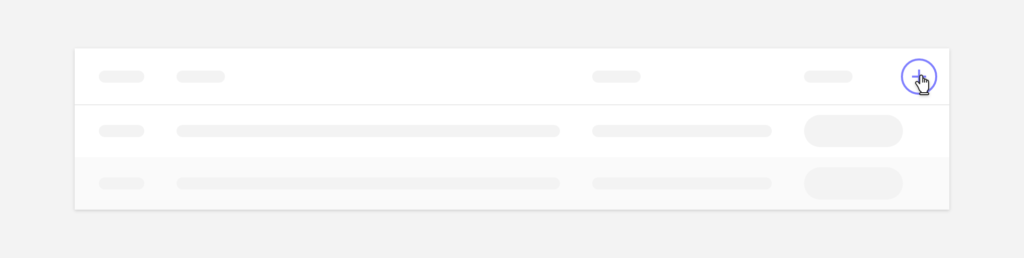
Ajout de ligne
Il est possible de concevoir une fonctionnalité permettant l’ajout de nouvelles lignes au tableau. Cette action peut être rendue accessible via un bouton. Elle aura pour conséquence soit l’ouverture d’une modale contenant par exemple des champs à remplir, soit l’ajout d’une ligne vierge au tableau.


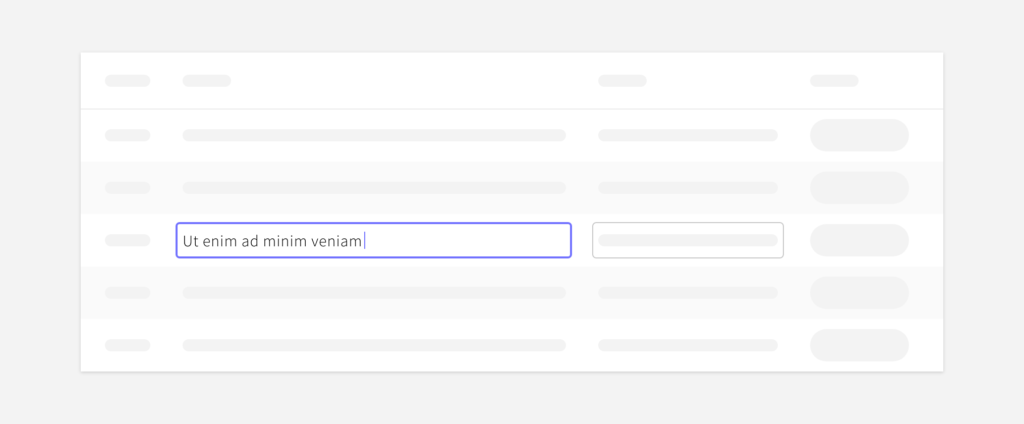
Édition d’un champ
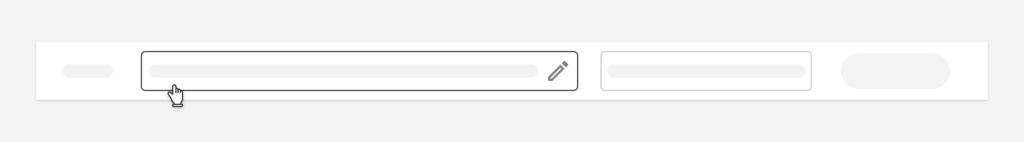
Édition directe
Un champ peut être directement éditable par l’utilisateur. L’éditabilité d’un champ est révélée au hover sur toute la ligne. Dans l’exemple ci-après, deux champs sont éditables. Un clic sur le champ permet à l’utilisateur d’en éditer son contenu.


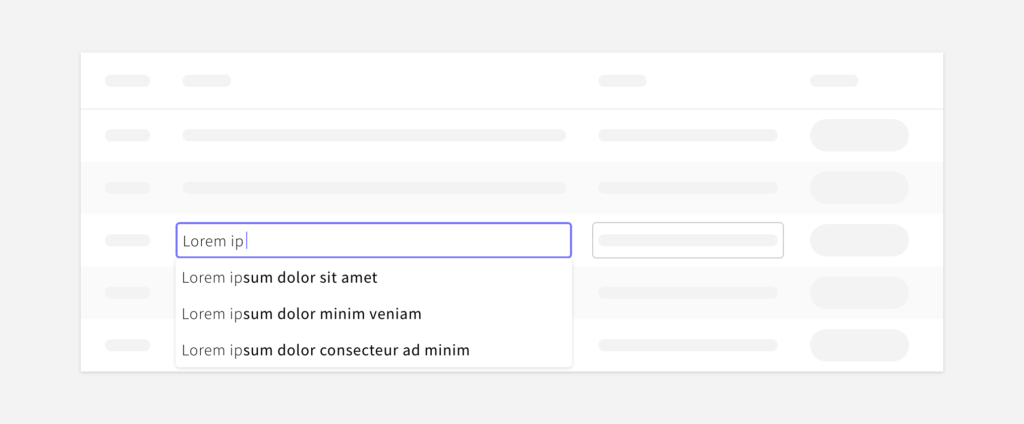
Auto-complétion
Lors de l’édition d’un champ, une fonctionnalité d’auto-complétion peut être ajoutée au tableau. Elle propose une suggestion de résultats qui pourraient convenir à la chaîne de caractères que l’utilisateur a commencé à saisir.
L’utilisateur peut sélectionner la suggestion par :
- un clic de la souris;
- via les touches de clavier flèches HAUT et BAS pour se déplacer parmi les résultats, puis ENTRER pour valider;
- une presse de la touche de tabulation, qui aura pour conséquence de sélectionner le premier résultat.

En-tête et colonnes sticky
En-tête sticky
L’en-tête peut dans certains cas rester figé au scroll afin de garder visibles les labels du jeu de données.

Colonnes sticky
Certaines colonnes peuvent également être figées lorsque le jeu de données sur une même ligne est important, afin de montrer à l’utilisateur des informations de contexte.

Combinaison en-tête et colonnes sticky
Il est possible de combiner un en-tête sticky avec des colonnes sticky. La colonne et son en-tête devraient rester les éléments les plus hauts dans le z-order.

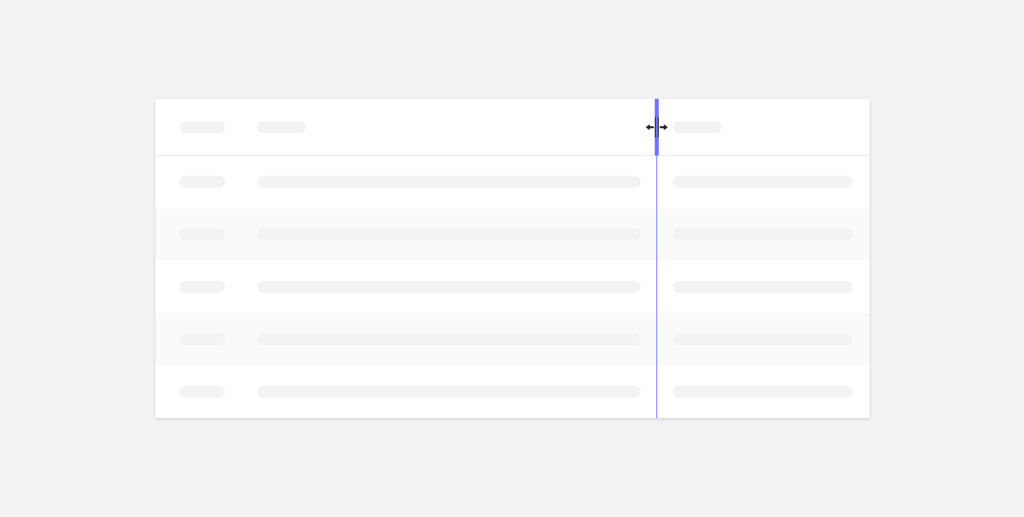
Redimensionnement de colonne
L’utilisateur peut s’il le souhaite redimensionner la largeur d’une colonne par une action de la souris (click-and-drag). L’utilisation du curseur col-resize est recommandée.

Personnalisation du tableau
Des options de personnalisation peuvent être ajoutées au tableau afin que l’utilisateur soit en mesure de l’adapter à ses besoins. Cette personnalisation peut notamment concerner l’affichage et/ou le masquage de certaines colonnes.
Accès à la fonction
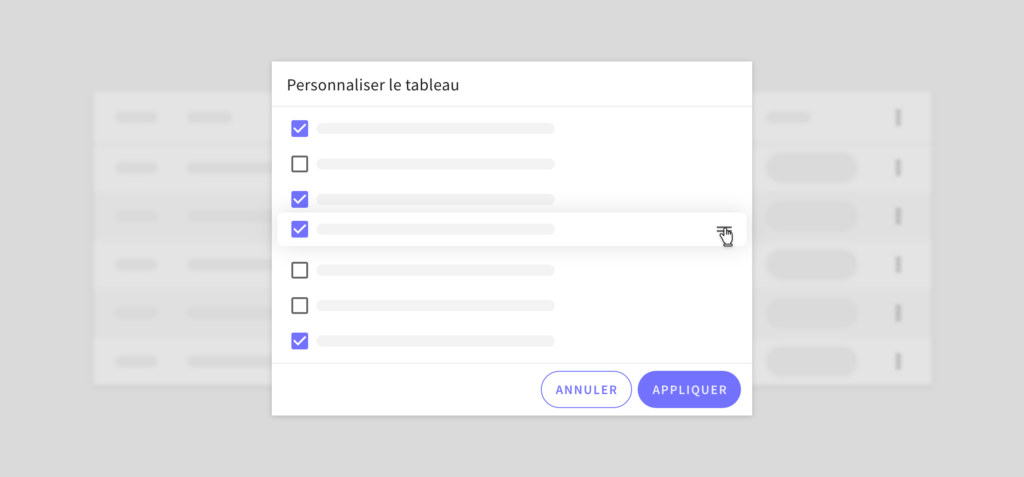
L’accès à la fonction devrait être placé dans l’en-tête du tableau. S’il s’agit de la seule action au niveau tableau, elle peut être matérialisée par une icône. Si d’autres actions sont déjà en place, un menu peut être ajouté afin de donner accès à plusieurs actions.

Personnalisation de affichage
La fonctionnalité de personnalisation de tableau prend la forme d’une modale qui apparait lorsque la fonction est appelée. Elle permet :
- d’afficher ou de masquer une colonne;
- de réorganiser l’ordre d’affichage des colonnes.

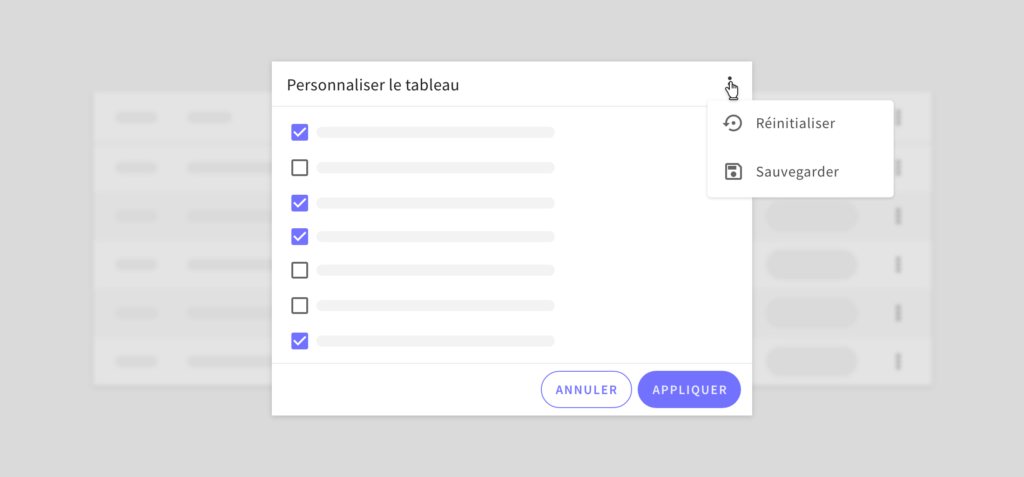
Fonctions de personnalisation avancées
Un menu au niveau de la modale peut venir compléter les fonctions de personnalisation en ajoutant par exemple des options de sauvegarde et de réinitialisation des préférences de l’utilisateur.

Gestion des débords
Largeur maximale
Pour faciliter la lecture du jeu de données, une largeur maximale peut être définie pour chacune des colonnes du tableau. Lorsque le contenu dépasse la taille de la colonne, les données trop longues seront tronquées comme suit.

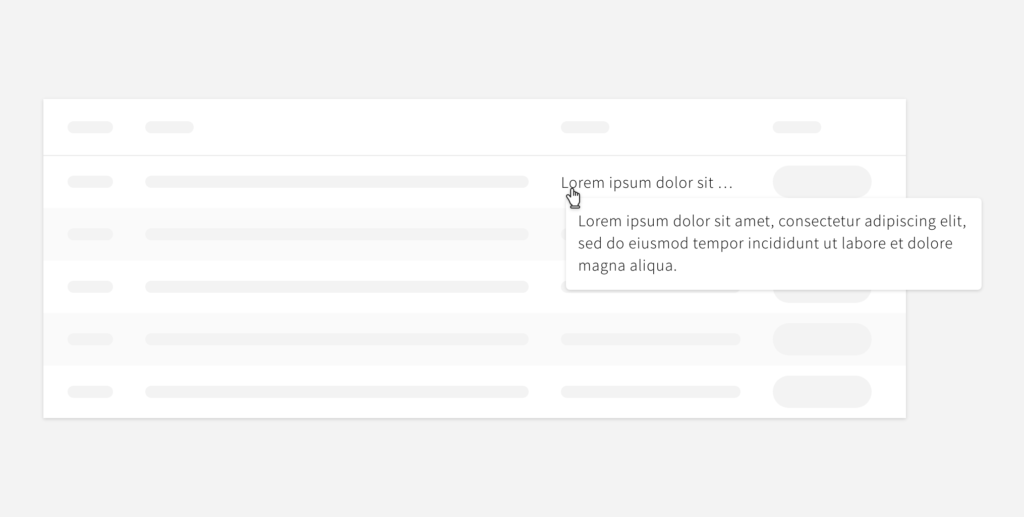
Tooltip
Lorsque le contenu d’un champ est tronqué, un tooltip peut afficher à l’utilisateur le contenu dans son intégralité au hover du champ tronqué.

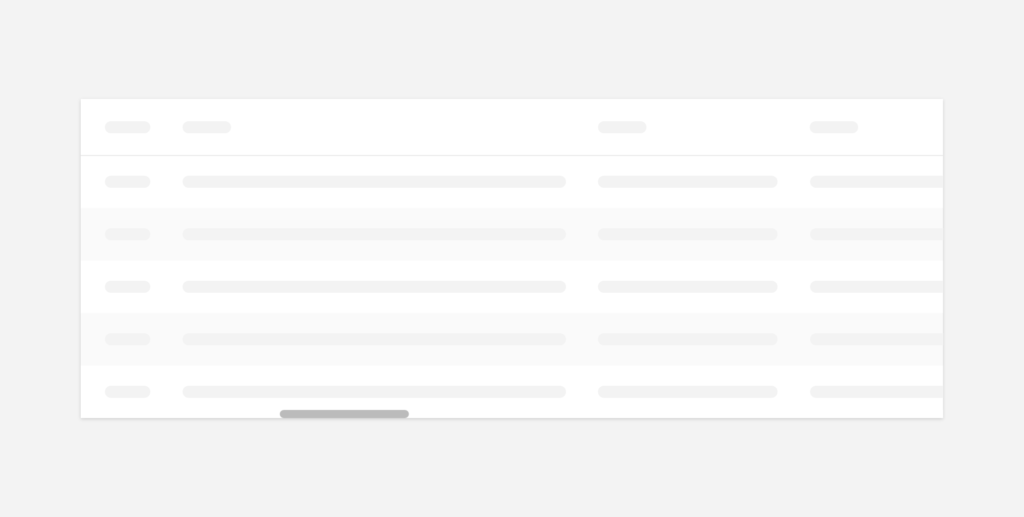
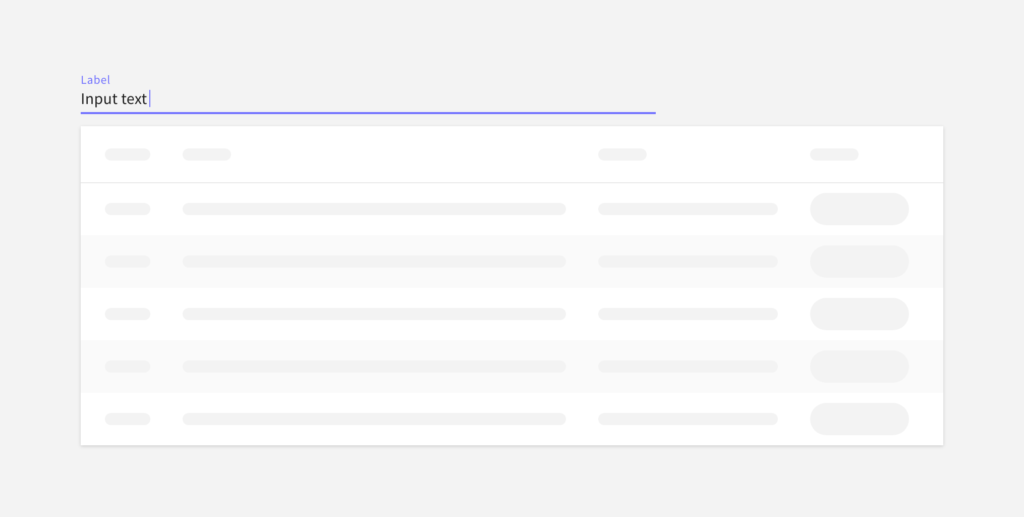
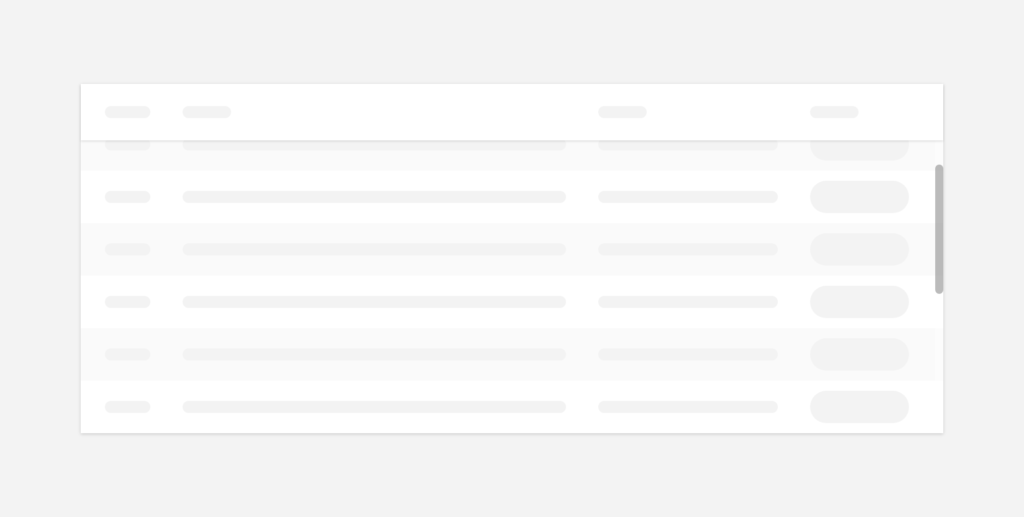
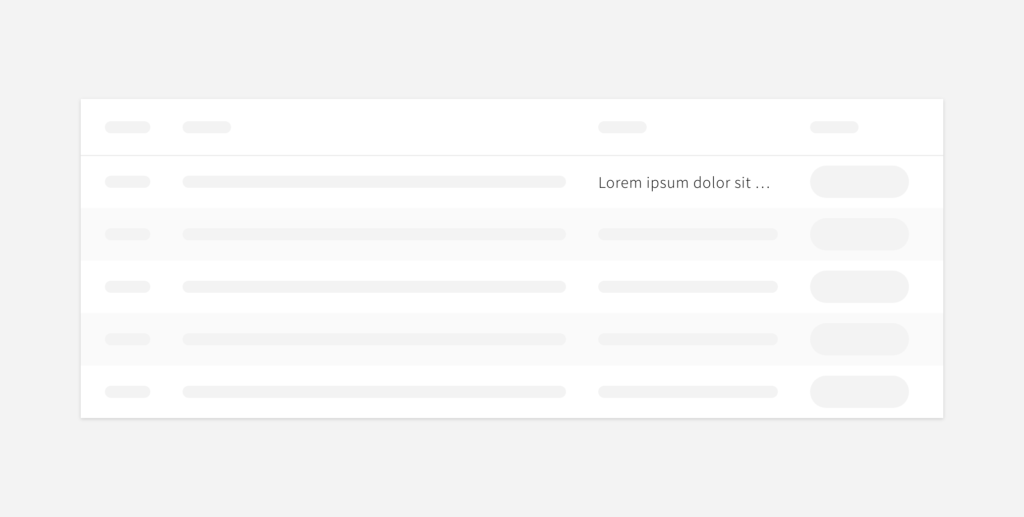
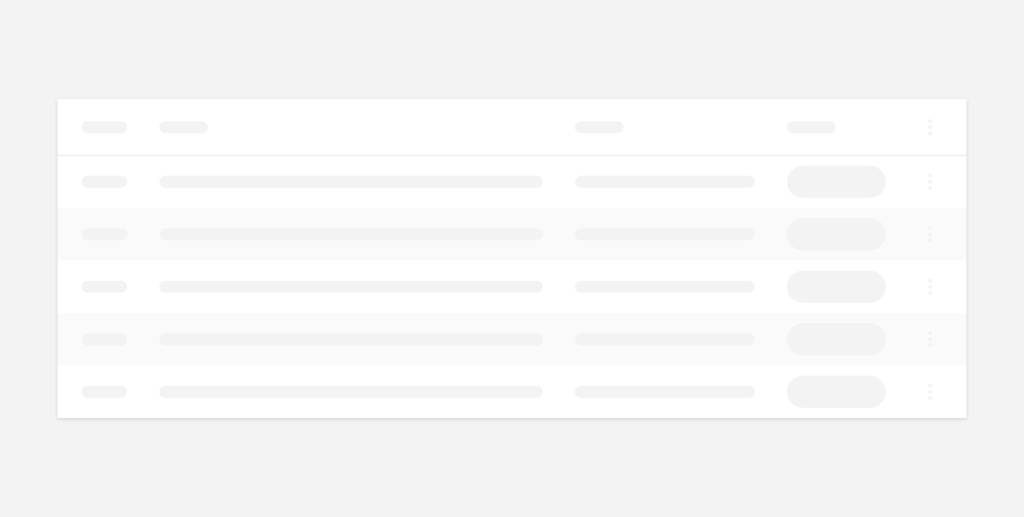
Lazy Loading
Lorsque le jeu de données est important et que le temps de chargement est notable pour l’utilisateur, un squelette de tableau peut être affiché comme suit, et ce, jusqu’à ce que le jeu de données soit chargé.

Éléments de ligne
Plusieurs types d’éléments peuvent être insérés dans un tableau. La liste ci-après ne se veut pas exhaustive mais présente quelques éléments courants.
Texte
C’est un élément de base présent dans la plupart des tableaux.

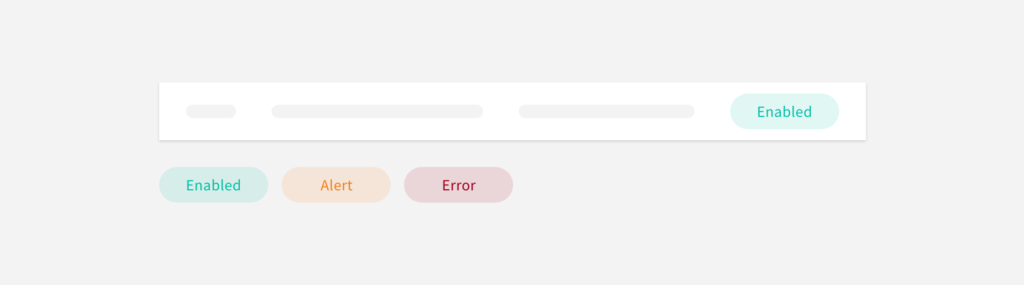
Label
Le label peut définir un état ou une appartenance à une catégorie.

Bouton
Un bouton peut être utilisé pour inviter l’utilisateur à effectuer une action.

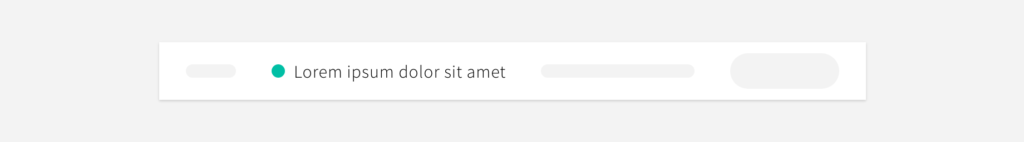
Pastille
Des pastilles peuvent informer quant à l’état d’une information.

Icône
Une icône peut être utilisée seule ou conjointement avec du texte.
Icône seule
Pour un usage seul, il est préférable de s’assurer qu’il n’y ait pas de défaut de compréhension de la part des utilisateurs qui les inciterait à l’erreur.

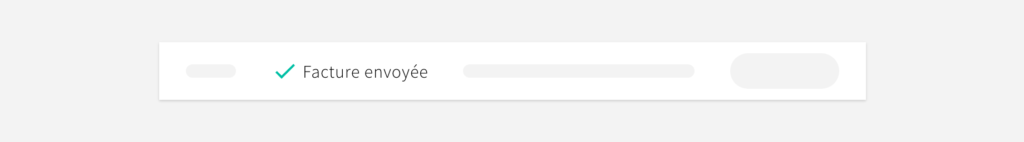
Leading icon
Une icône lorsqu’elle précède un élément sert généralement à illustrer la donnée qui suit.

Trailing icon
Une icône lorsqu’elle suit un élément permet d’avantage d’illustrer une action.

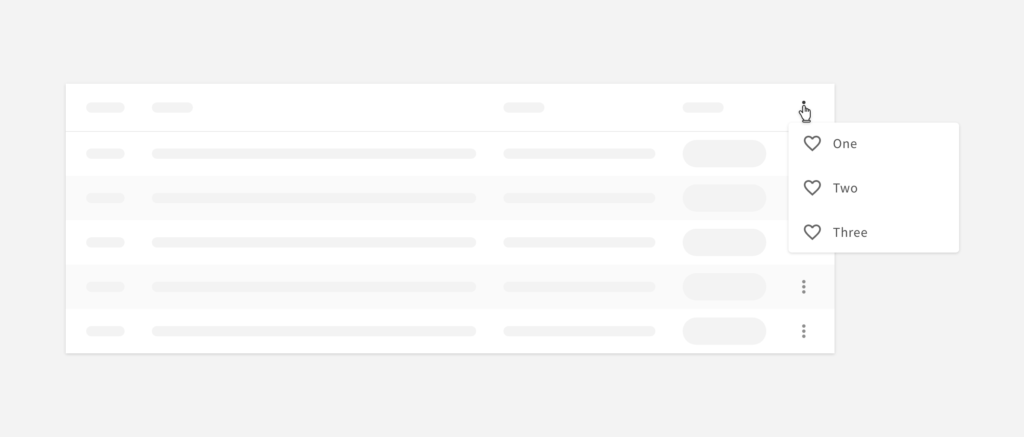
Action de ligne
Il est possible de représenter l’action au clic d’une ligne par une trailing icon. Certaines actions comme « voir » ne nécessitent pas l’usage systématique d’une icône car elles correspondent à des standards. Elles peuvent donc n’être affichées qu’au hover de la ligne ou ne pas être affichées du tout.
Lorsque plusieurs actions de lignes sont possibles, on préfèrera donner accès à un menu afin de ne se limiter qu’à une seule icône.